Al 5-lea canal de comunicare vizuală este conținutul conceptului de vederi. Tipuri de comunicare vizuală și caracteristicile acestora
Te-ai uitat vreodată la cer și ai observat un nor cu formă neobișnuită care seamănă cu un animal sau cu un obiect familiar? Te-ai întrebat vreodată de ce și cum faci această asociere doar uitându-te la o grămadă de gaz? Totul se datorează modului în care dvs creier!
Creierul tău încearcă mereu să dea sens lumii comparând experiențele anterioare sau modelele vizuale și unind punctele. El are propriul său mod „ciudat” de a percepe forme și forme, de a grupa informații, de a completa golurile pentru picta imaginea de ansamblu.
Înțelegerea modului în care funcționează creierul tău te va ajuta deveni un designer mai înțelept; maestru manipulator al comunicării vizuale. Acest lucru vă poate ajuta să determinați ce elemente vizuale sunt cele mai eficiente într-o anumită situație, astfel încât să le puteți utiliza pentru a influența percepția, a dirija atenția și a induce schimbări comportamentale. Acest lucru este util în special atunci când vine vorba de proiectare intuitivă, orientată spre obiective, de rezolvare a problemelor; proiectarea interfeței cu utilizatorul.
„Marii designeri înțeleg rolul puternic pe care psihologia îl joacă în percepția vizuală. Ce se întâmplă când ochiul cuiva se uită la creațiile tale de design? Cum răspunde mintea lor la mesajul pe care îl transmite produsul tău?
- Laura Boucher, Brand Content Strategist la Autodesk
Este deja clar că vizualul designul și psihologia sunt conectateși se pot influența reciproc. Principiile Gestalt ne pot ajuta să înțelegem și să controlăm aceste conexiuni.
Ce este un gestalt?
Gestalt („forma” în germană) este un grup de principii de percepție vizuală dezvoltate de psihologii germani în anii 1920. Se bazează pe teoria că „un întreg organizat este experimentat ca mai mult decât suma părților sale”.
„Întregul nu este același cu suma părților”
— Kurt Koffka
Principiile psihologiei Gestalt încearcă să descrie modul în care oamenii percep elementele vizuale atunci când sunt aplicate anumite condiții. Ele se bazează pe patru idei cheie:
Dezvăluind
Oamenii tind să identifice mai întâi elementele într-o formă generală. Creierul nostru recunoaște un obiect simplu, bine definit mai repede decât unul detaliat.

reificare
Oamenii pot recunoaște obiecte chiar dacă părți din ele lipsesc. Creierul nostru se potrivește cu ceea ce vedem cu modele familiare stocate în memoria noastră și umple golurile.

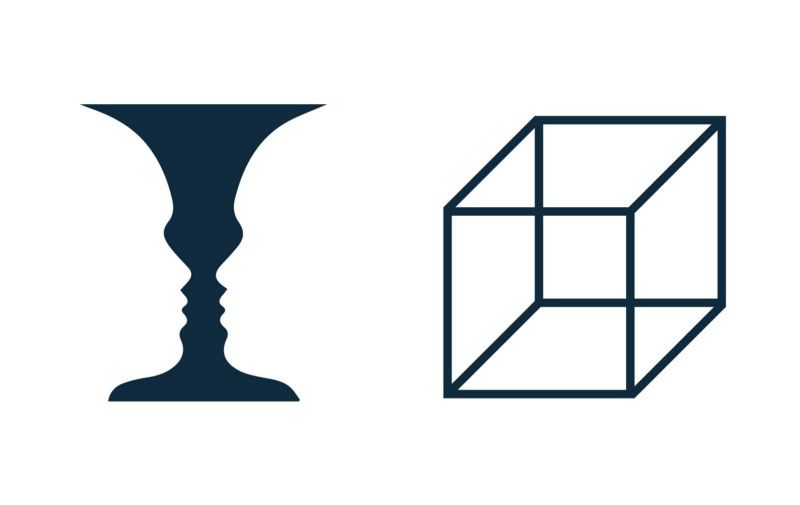
Multi-stabilitate
Oamenii interpretează adesea obiectele ambigue în mai multe moduri. Creierul nostru va sări înainte și înapoi între alternative, în căutarea certitudinii. Ca urmare, un punct de vedere va deveni dominant, în timp ce celălalt va deveni greu de văzut.

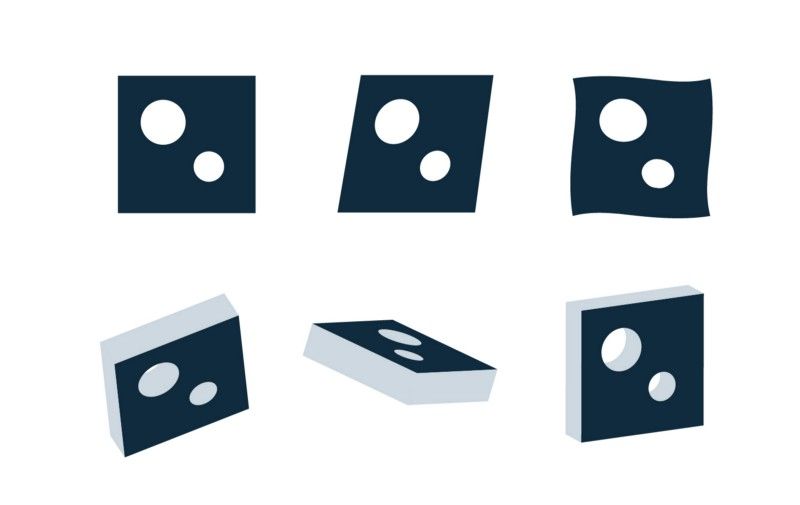
permanenţă
Oamenii pot recunoaște obiecte simple, indiferent de rotația, scara și decalajul lor. Creierul nostru poate percepe obiectele din puncte de vedere diferite, în ciuda aspectului lor diferit.

Iată principiile Gestalt care pot conține informații interesante despre designul modern al interfeței.
Proximitate
Elementele care sunt apropiate între ele sunt percepute ca fiind mai conectate decât cele care sunt mai îndepărtate. Astfel, diferitele elemente sunt considerate în principal ca un grup și nu ca elemente individuale.

Cum se aplică principiul proximității la designul interfeței?
Putem folosi principiul proximității în proiectarea interfeței pentru a grupa informații similare, a organiza conținutul și a aranja structura. Utilizarea corectă a acestuia va avea un impact pozitiv asupra comunicării vizuale și experienței utilizatorului.
După cum prevede principiul, elementele care sunt legate între ele ar trebui să rămână aproape unele de altele, în timp ce elementele care nu au legătură ar trebui să rămână separate. Spațiul joacă un rol vital aici, deoarece creează contrast prin direcționarea privirii utilizatorilor în direcția corectă. Spațiul alb poate îmbunătăți ierarhia vizuală și fluxul de informații, făcând layout-urile mai ușor de citit și vizualizat. Acest lucru îi va ajuta pe utilizatori să-și atingă obiectivele mai rapid și să se scufunde mai adânc în conținut.

Putem aplica proximitatea aproape peste tot, de la navigare, carduri, galerii și bannere până la liste, text și paginare.
Zona generala
Similar principiului proximității, elementele situate în aceeași zonă sunt percepute ca grupate.

Cum se aplică principiul zonei comune la proiectarea interfeței?
Principiul zonei comune este deosebit de util. Poate ajuta la gruparea informațiilor și la organizarea conținutului, dar poate oferi și separarea conținutului sau poate acționa ca punct focal. Acest lucru îmbunătățește ierarhia, capacitatea de scanare și ajută la promovarea informațiilor.
Principiul unei zone comune poate conține multe elemente diferite, grupându-le în grupuri mai mari. Putem realiza acest lucru folosind linii, culori, forme și umbre. Poate fi folosit adesea pentru a aduce elemente în prim plan, indicând interacțiune sau importanță.

Un bun exemplu de zonă comună ar fi un șablon de hartă de interfață; un spațiu dreptunghiular bine definit cu diferite blocuri de informații prezentate ca o singură entitate. Bannerele și mesele sunt, de asemenea, exemple bune.
similitudine
Elementele care au caracteristici vizuale similare sunt percepute ca fiind mai conectate decât cele care nu au caracteristici similare.

Cum se aplică principiul similarității la designul interfeței?
Avem tendința de a percepe elementele care sunt similare între ele ca grupate sau ca un model. De asemenea, putem crede că servesc aceluiași scop. Afinitatea ne poate ajuta să organizăm și să clasificăm obiectele într-un grup și să le asociem cu o anumită semnificație sau funcție.
Există diferite moduri de a face elementele să pară similare și, prin urmare, legate. Acestea includ asemănări de culoare, dimensiune, formă, textură, unghi și orientare; unele fiind mai comunicative decât altele (de exemplu, culoare > dimensiune > formă). Când apare asemănarea, un obiect poate fi evidențiat fiind diferit de restul; aceasta se numește „Anomalie” și poate fi folosită pentru a crea contrast sau greutate vizuală. Acest lucru poate atrage atenția utilizatorului asupra unei anumite piese de conținut (punct de focalizare), ajutându-l să găsească elementul potrivit.

Putem folosi principiul similarității în navigare, linkuri, butoane, titluri, îndemnuri și multe altele.
Completarea imaginii (închidere)
Un grup de elemente este adesea perceput ca o formă sau o figură recunoscută. Completarea imaginii are loc și atunci când obiectul este incomplet sau părțile sale nu sunt închise.

Cum se aplică principiul închiderii la designul interfeței?
După cum afirmă principiul închiderii, atunci când prezintă cantitatea potrivită de informații, creierul nostru va trage concluzii, completând golurile și creând un singur întreg. În acest fel, putem reduce numărul de elemente necesare pentru a transmite informații, reducem complexitatea și cream modele mai atractive. Închiderea ne poate ajuta să minimizăm zgomotul vizual și să transmitem un mesaj, consolidând în același timp conceptul într-un spațiu destul de mic.

Putem folosi principiul închiderii pentru a crea pictograme, în care simplitatea ajută la transmiterea sensului rapid și clar.
Simetrie
Elementele simetrice tind să fie percepute ca aparținând unul altuia, indiferent de distanța lor, dându-ne un sentiment de soliditate și ordine.

Cum se aplică principiul simetriei în proiectarea interfeței?
Elementele simetrice sunt simple, armonioase și plăcute vizual. Ochii noștri caută aceste atribute împreună cu ordinea și stabilitatea pentru a înțelege lumea. Din acest motiv, simetria este un instrument util pentru transferul de informații rapid și eficient. Simetria ne ajută să ne concentrăm asupra a ceea ce contează.
Compozițiile simetrice sunt satisfăcătoare, dar pot deveni și puțin plictisitoare și statice. Simetria vizuală tinde să fie mai dinamică și mai interesantă. Adăugarea unui element asimetric la un design simetric poate ajuta la atragerea atenției. De exemplu, aceasta poate fi folosită pentru îndemnuri. Simetria împreună cu asimetria sănătoasă este importantă în orice design.

Este bine să utilizați simetria pentru galerii, afișaje de produse, listări, navigare, bannere și orice pagină cu conținut intens.
Continuitate (continuare)
Elementele situate într-o linie sau o curbă moale sunt percepute ca fiind mai conectate decât ordonate aleatoriu sau aranjate într-o linie dură.

Cum se aplică principiul continuității în proiectarea interfeței?
Elementele care urmează o linie continuă sunt tratate ca grupate. Cu cât segmentele de linie sunt mai moi, cu atât le vedem mai mult ca o singură formă; mintea noastră preferă calea celei mai mici rezistențe.
Continuitatea ne ajută să interpretăm direcția și mișcarea printr-o compoziție. Acest lucru se întâmplă la alinierea elementelor și ne poate ajuta ochii să se miște fără probleme pe pagină, îmbunătățind lizibilitatea conținutului. Principiul continuității sporește percepția informațiilor grupate, creează ordine și ghidează utilizatorii prin diferite segmente de conținut. O discontinuitate poate semnala sfârșitul unei secțiuni atragând atenția asupra unui nou conținut.

Trăim într-o lume vizual-comunicativă, competitivă, a cărei valoare principală este informația. Acum nu numai firmele producătoare și cele care oferă servicii concurează între ele - resursele lor de informații și imagine luptă pentru sfere de influență asupra unui potențial consumator. Trebuie remarcat faptul că problemele sociale (informațiile despre ele) există și în competiția pentru atenția societății asupra lor înșiși.
Comunicații vizuale - comunicații (transmiterea informațiilor) prin limbaj vizual (imagini, semne, imagini, tipografie, infografice) pe de o parte și percepția vizuală (organele vederii, psihologia percepției) pe de altă parte.
„Comunicațiile vizuale”, „designul comunicativ” sunt concepte destul de noi în design. Semnele comunicării vizuale sunt create în conformitate cu caracteristicile mediului subiect-spațial pentru care sunt destinate. Semnele formează un sistem integral cu caracteristici semantice și grafice comune, ceea ce creează necesitatea introducerii de restricții asupra tipului de spațiu.
Într-un sens cotidian, vulgar, comunicarea vizuală poate fi definită ca ceea ce văd. Cu toate acestea, astăzi comunicarea vizuală este extrem de dezvoltată și complicată atât la nivel de limbaj, cât și la nivel de percepție datorită dezvoltării active a artei vizuale și a tehnologiilor electronice și digitale.
Comunicațiile vizuale în societatea modernă se îndepărtează din ce în ce mai mult de rolul de intermediar pasiv, „acumulând” coduri și (mai ales în reclamă) capătă un pronunțat caracter manipulativ.
Comunicațiile vizuale au realizat o extindere puternică în toate sferele culturii și au fixat în câmpul operațional concepte precum textul vizual, limbajul vizual, cultura vizuală. Comunicațiile vizuale sunt una dintre componentele de bază ale mass-media moderne care creează o interfață vizuală pentru transmiterea și consumul de informații, precum și pentru transformarea și traducerea, la rândul lor, a oricărei informații într-un limbaj vizual (imagini și portrete de presă, fotografii din scenă și o imagine de televiziune în modul în timp real).
În comunicațiile vizuale, rezultatele proceselor vor fi:
Sculptură, Design, Arhitectură (tip procedural vizual-obiect);
Grafică, Pictură, Fotografie (tip procesual vizual-grafic);
Mecanica, Optica, Electronica (Tip procedural vizual-dinamic).
De asemenea, trebuie menționat că astfel de mijloace de comunicare vizuală precum teatrul, cinematograful, internetul combină proprietățile comunicării verbale și vizuale, astfel încât acestea pot fi atribuite tipului de comunicare procedural-dinamic.
Pe baza celor de mai sus, Sistemul general de comunicare vizuală poate fi descris în următoarea schemă: Subiect (Autor) - Tip de comunicare (Idee) - Tip de comunicare (Proces) - Rezultatul comunicării (Obiect).
Vizualizarea comunicativă a sistemului vizual-grafic este construită în următorul lanț: Autor (Designer grafic) - Vedere comunicativă (Vizuală) - Tip proces (Vizual-grafic) - Rezultat obiectiv (Grafic). De asemenea, nu este dificil să construiești alte sisteme de comunicare vizuală.
Cu toate acestea, este necesar să se definească ce este comunicarea vizuală. Comunicarea vizuală este un sistem de elemente compozite unite prin legături de comunicare. Din această definiție rezultă că procesul de proiectare a comunicațiilor vizuale constă din două părți principale care alcătuiesc esența designului.
Orez. 1.1. Schema generală de comunicare
Astăzi, se acordă multă atenție designului spațiului de mediu. Unul dintre elementele reale de structurare a spațiului este purtătorii de informații, semne de comunicare vizuală, reprezentând diferite date pentru o persoană. Sistemele informatice vizuale acoperă o gamă largă de probleme: ele contribuie la orientare, evaluarea trăsăturilor estetice și emoționale ale spațiului înconjurător. Majoritatea studiilor de comunicații vizuale sunt dedicate mediului urban, dar problema creării blocurilor de informații în mediul turistic, acolo unde este și necesar, nu este dezvăluită în totalitate, se impune identificarea caracteristicilor introducerii semnelor informative. în mediul natural.
Fotografie, cinematografie, televiziune, design tipărit, rețele de calculatoare și software-ul lor - aceasta este doar o listă incompletă a formelor de activitate socială care generează ceea ce în prezent se numește în mod obișnuit a) „vizualitate”, spectacolul oricărui obiect al realității, b) „ informații de vizualizare”, sau crearea unui analog al ceva sau cuiva într-o formă vizual-vizuală, c) „cultură vizuală”, exemple ale capacității umane de imagine și comunicare vizuală etc. În această serie există un loc pentru termenul „comunicare vizuală”, care poate fi extrem de generalizat desemnează ca transferul/recepția oricărei cunoștințe și informații în modul de afișare directă sau transformare în imagine vizuală.
Faptul că comunicarea vizuală astăzi devine o resursă mentală puternică pentru schimbarea socială este evidențiat în mod elocvent de multe fenomene ale realității ruse. Așadar, în ultimii douăzeci de ani, țara noastră s-a transformat din cea mai citită din lume într-o „societate a telespectatorilor”. Televiziunea a devenit principalul canal de informare pentru majoritatea cetățenilor noștri. În același timp, funcționează ca un sistem de întreprinderi comerciale, al căror scop este o rentabilitate ridicată. În acest scop, se transformă și se îmbunătățește nu doar baza materială și tehnică a difuzării de televiziune, ci și compoziția, structura și conținutul resurselor informaționale. Cu toate acestea, mulți ruși folosesc astăzi nu doar un televizor, ci și alte dispozitive cu ecran: un computer personal, echipamente video, un home theater, un player portabil, un telefon mobil - dispozitive tehnice care transformă comunicarea vizuală într-un mod pur individualizat de a întâlni socialul. are nevoie.
Mijloacele publice de comunicare, tehnologiile multimedia pentru crearea de imagini și imagini vizuale, fiind fragmente recognoscibile vizual din realitate, reală sau fictivă, activează, în primul rând, diverse aspecte ale experienței emoționale a oamenilor, contribuie la dezvoltarea stereotipurilor de identificare cu o anumită societate socială. grup. Percepția și cunoașterea unor astfel de informații se face uneori fără reducerea la semne lingvistice primare, „echipamentul verbal al minții”, ceea ce contribuie la formarea ideilor unei persoane despre lumea din jurul său și formele de realizare a activității sale sociale.
Conținutul de informare și comunicare vizual-spectaculos al spațiului social modern este un motiv de greutate pentru formularea problemei comunicării vizuale ca una dintre resursele specifice identificării sociale.
Pentru a fi percepută și competitivă, informația este prezentată sub formă de mesaje vizuale emoționale, care, la rândul lor, formează un text vizual. Mesaje vizuale (texte), ai căror purtători sunt: semn, afiș, cartelă publicitară, etichetă, ambalaj, video, prezentare vizuală etc. - „împletit” cu o reţea de idei, idei, asocieri acumulate de-a lungul istoriei existenţei umane. Un loc semnificativ începe să fie ocupat de concepte și idei care nu se bazează pe calcule-setări realiste, logice. Normativitatea, logocentrismul, caracteristice percepției unei opere clasice, nu sunt potrivite pentru înțelegerea unui produs vizual modern, care, de regulă, are un conținut multidimensional și o orientare către percepția multistratificată.
Deci, în măsura în care un produs de design grafic este un sistem de semne sau semne, iar calitatea mesajului depinde în primul rând de calitatea semnului, crearea/percepția acestuia necesită abilități lingvistice și simț al contextului. Deci, limbajul vizual al designului grafic ca sistem de semne care asigură procesul de comunicare trebuie să fie înțeles în stadiul actual de dezvoltare.
Analiza cercetărilor și rezultatelor recente. În anii 1960, una dintre cele mai populare doctrine socio-filozofice din Occident a fost teoria exploziei comunicării a profesorului canadian M. Mayupoen. În istoria dezvoltării societății, el identifică două revoluții majore ale comunicării, dintre care prima a început cu tiparul lui Gutenberg; al doilea marcat de „medii electronice şi electrice” secolul XX. Realitatea sau mediul din spatele terminologiei lui M. Mayupoen nu este ceea ce este, ci cât de tânără este concepută și reprezentată unei persoane prin intermediul comunicării. În anii 1990, P. Rodkin, bazându-se pe M. Mayupoen, își proiectează propria teorie, considerând designul grafic drept baza unei noi revoluții comunicative.
Deja în anii 1970, O. Chernevich a subliniat că funcția comunicativă iese în prim-plan în grafica care servește pedagogiei (vizualizarea optimă a materialului educațional), științei (limbaje vizuale ale matematicii, fizicii, logicii), transporturilor etc. Cercetătorul prezice că, odată cu dezvoltarea științei și tehnologiei, din cauza crizei informaționale și a unui număr de alți factori ai lumii moderne, viața în viitoarea societate industrială va fi imposibilă fără vizualizarea optimă a informațiilor.
În monografia sa „The Language of Graphic Design”, analizând conceptele occidentale, în special, L. Leizegant, care definește designul grafic drept „o strategie de vizualizare a informațiilor abstracte”, O. Chernevich atrage atenția asupra căreia L. Leizegant înțelege designul grafic ca fiind „o strategie optimă de prelucrare a informației, care este ea însăși neutră, în direcția interpretării sale specifice”, iar „sarcina proiectantului devine transformarea informațiilor în semnale vizuale care sunt interpretate fără ambiguitate” . L. Leizegant este cel care introduce și explică definiția designului grafic ca „strategie de comunicare funcțională” sau „analitică”.
Abordând problema vizualizării în designul grafic, O. Chernevich subliniază necesitatea existenței unui „cadru vizual”, al cărui sens constă în faptul că „face obiectul instalației - țara vizuală a lumii - important. , semnificativ, cel care are sens”. „Decorul vizual oferă lumea unei persoane sub forma unui text – aceasta este semnificația sa”.
O. Cernevici consideră textul ca un concept semiotic: orice obiect care este perceput și înțeles ca un sistem de semne, explicând că „substanța materială a semnului-obiect poate fi foarte diferită, iar ca text în semiotică, scris și oral. limbaj, secvențe de imagini grafice sau sculpturale, complexe arhitecturale, fraze muzicale, obiecte de uz casnic, gesturi etc.” .
Potrivit lui O. Chernevich, „un text vizual, de fapt, este orice obiect care este perceput vizibil și ca un sistem de semne”. În opinia ei, „atât o etichetă de meci, cât și o identitate corporativă, și un screensaver de televiziune și un program de tren - toate acestea sunt texte vizuale de complexitate diferită care poartă un anumit mesaj și sunt ghidate de percepția sa vizibilă”.
Proiectarea mediului subiectului ca text vizual a contribuit la aprofundarea atitudinii valorice față de acesta. Ea subliniază că „întrucât designul vă permite să schimbați contabilitatea vizuală a lumii, designerul trebuie să fie capabil să facă distincția între forme semnificative vizual și nesemnificative, iar pentru aceasta este necesar să aveți, pe lângă un cadru vizual, valori vizuale. .
O. Chernevich notează că tocmai în acest sens designul este înțeles de obicei ca vizualizare, adică. ca proces de ordonare vizuală a lumii și de combatere a haosului vizual [ibid.]. „Întreaga lume obiectivă trebuie să aibă valoare vizuală!” - acesta este sloganul designului profesional, declară O. Cernevici [ibid]. Per O. Chernevich, „o atitudine conștientă de a proiecta un mesaj text, un sistem și un mediu ca text vizual este un design vizual”.
„Selectarea textului vizual ca obiect de design independent este asociată în primul rând cu grafica aplicată și designul grafic”, face o remarcă cercetătorul, „unde o direcționare clară a informațiilor este o condiție necesară pentru munca normală”.
De asemenea, atrage atenția asupra faptului că textul vizual poate fi nu doar o inscripție, simbol, imagine etc., ci și o mașină, interior, stradă, dacă sunt orientate clar către instalația vizuală a consumatorului. Subliniind că în raport cu un set de texte individuale, limbajul este sistemul lor (cod, invariant), cercetătorul distinge două categorii de design practic: proiectarea comunicațiilor vizuale și proiectarea unui limbaj vizual ca atare, punând accent pe o stăpânire largă și tactică a vizualului. limbaj, în măsura în care un designer respectă și dezvoltă regulile comportamentului lingvistic.
Este clar că limbajul vizual al designului grafic are propria sa structură, formată dintr-o configurație diversă, nesfârșită, de unități de limbaj expresiv. Deși în artele plastice este destul de dificil să se evidențieze unitățile minime discrete, pe baza cărora ar fi posibil să se construiască un sistem de semne adecvat. În ordinea picturală, nu există unități clar definite care ar putea fi reunite o dată pentru totdeauna într-un catalog anume. De exemplu, în designul grafic (cel din urmă se află în vecinătatea creării și designului imaginii), un punct poate însemna atât el însuși, cât și multe alte lucruri. Sensul său depinde de fiecare dată de formularea specifică a problemei, este întotdeauna contextual.
Diferența fundamentală dintre limbajul vizual al designului grafic și limbajul ca atare este oboseala că designul grafic nu are propriul alfabet (un număr finit de litere fonemice), precum și un număr finit de cuvinte dotate cu semnificații general acceptate. absența lor face mult mai dificilă înțelegerea limbajului său vizual ca un sistem, un sistem de coduri, în care punctul, linia, pata, textura, culoarea în configurații nesfârșite formează mesaje plastice. Indiferent de complexitatea inventării unui astfel de sistem, artiștii și filozofii (V. Kandinsky, L. Prieto, B. Kokula, K. Peyrut etc.) au încercat să dezvolte un limbaj plastic cu care să se poată „citi” lucrări de artă.
Așadar, considerând limbajul vizual al designului grafic ca sistem de comunicare, să trecem la conceptele cheie: comunicare, comunicare, limbaj, semn, mesaj, text, pentru a afla caracteristicile lor specifice în contextul sarcinilor de design grafic.
Deci, comunicarea este unul dintre tipurile de comunicare generală direcționată. Se realizează cu ajutorul unor semnale, semne direcționate de la un obiect la altul, și își găsește expresia în acte comunicative de natură naturală și socială. Diversă ca formă, comunicarea este în esență aceeași - esența comunicării este transmiterea unui mesaj, în timp ce informația nu deține această imediatitate. Procesul comunicativ poate fi fie îngust direcționat, atunci când informația este destinată unui singur receptor de informații, fie direcționat larg, atunci când transmiterea unui mesaj este destinată mai multor sisteme în același timp. Un subset de sisteme de recepție este implicat în proces.
Trebuie subliniat faptul că procesul multidirecțional de transmitere a mesajelor este inerent designului grafic.
Totuși, schimbul de informații devine posibil doar în condițiile unei neidentități semnificative a potențialelor informaționale ale diferitelor sisteme. Mai mult, o astfel de diferență ar trebui să depășească rezistența canalului de informare. Cu cât avantajul este mai mare, cu atât fluxul de informații este mai intens. De aceea, designul grafic este nevoit să dezvolte constant noi stereotipuri vizuale. Pentru că, învechit, stereotipul părtinitor devine motivul suspendării fluxului informațional.
Comunicarea este un instrument de management social. Acest instrument se dovedește a fi universal și, manifestându-se în moduri diferite, este o formațiune socială integrală, un mecanism universal de interacțiune socială.
Astfel, limbajul vizual al designului grafic este un instrument de management social, iar cu cât este mai bine construit, cu atât gradul de utilitate este mai mare.
Comunicarea socială este uneori identificată cu conceptul de comunicare. În articolul „Arta în sistemul comunicării sociale”, V. Mitina, referindu-se la M. Kagan, subliniază că comunicarea este o legătură unidirecțională, iar comunicarea este o relație intersubiectivă, adică. o astfel de activitate a subiectului, care se adresează unui alt subiect, și nu obiectului. Potrivit lui M. Kagan, atitudinea faţă de un alt subiect este întocmită pe practici egale ca comunicare materială, practică a oamenilor în activitatea lor comună de muncă, iar la nivel informaţional – ca comunicare spirituală. Deci, în procesul de comunicare, ceea ce are loc nu este transferul la altul a ceea ce știi tu însuți, ci producerea generală de idei generale, idealuri, vederi etc., i.e. realizare prin eforturi comune ale unei comunități spirituale.
Sistemul de legături de comunicare nu acoperă doar canalele personale de interacțiune între oameni, dar include și continuitatea și transferul de valori de la o generație la alta. Potrivit lui O. Kazinov, „fără o disciplină a comunicării ordonată, formalizată și, prin urmare, limitată, nu există o comunitate posibilă de oameni ca participanți la un proces istoric real”.
Limba este un instrument și un mijloc universal de comunicare. Ea este cea care vă permite să salvați și să transferați experiența acumulată de la o generație la alta. Limbajul este un mijloc de stocare și transmitere a informațiilor, una dintre modalitățile de a controla comportamentul uman. În consecință, un limbaj vizual este un astfel de sistem de limbaj care utilizează mesaje vizuale pentru a transmite și stoca informații, care sunt compuse din unități (semne) discrete specifice combinate în structuri specifice care au caracteristici formale specifice. Limbajul vizual al designului grafic este un mijloc de prezentare a informației, în care calitatea informației este determinată de un semn/sistem de semne.
Un semn este o unitate a unui sistem lingvistic, o componentă elementară care păstrează trăsăturile sistemului lingvistic în ansamblu. Conform înțelegerii general acceptate, un semn este o unitate, o legătură stabilă a unui anumit conținut lingvistic și expresivitate lingvistică, cu ajutorul căreia conținutul poate fi exprimat și reținut într-un semn. Cu toate acestea, conform gândirii lui O. Chernevich, conform unității fundamentale a planurilor de conținut și expresivitate în designul grafic, orice definiție a unui semn care utilizează aceste categorii este tautologică și nu poartă decât o afirmație despre existența, diferențele și conexiunile. dintre aceste planuri.
Mesajul vizual, într-o oarecare măsură, acționează ca formă primară a limbajului vizual. În design grafic, este, de asemenea, un semn care are întâietate absolută asupra sensului, și devine separat de procesul real de comunicare și independent de participanții săi (cel care transmite și cel care primește). Datorită mesajului, ceea ce se spune devine independent atât de autor, cât și de destinatar, și de ceea ce se spune. Încorporate în texte, mesajele creează un context deschis, un câmp textual nemărginit, în care fiecare text este inclus într-un fel de „joc în oglindă”, referindu-se la alte texte, fără a putea înțelege care dintre ele este primar.
De exemplu, un poster este un mesaj vizual clasic de design grafic, iar o expoziție de poster ecologic este un text vizual din acest număr. Totalitatea evenimentelor expoziționale pe teme de mediu, reflectarea lor în presă, televiziune și internet constituie un hipertext vizual.
Astăzi, textul este întreaga realitate socio-culturală, textul simbolurilor, semnelor, artefactelor, unde primul loc este ocupat de textele construite pe medii vizuale concretizate în tipărire, produse multimedia, pe ecran. Dacă o descriere verbală este caracterizată de durata percepției, atunci în textele vizuale conținutul este aproape de suprafață, este vizibil, vizualizat. Dacă în secolul al XX-lea conținutul unui semn în design grafic este aproape fără ambiguitate, iar textul este înțeles ca un text verbal obișnuit, atunci în secolul XXI vizualitatea înlocuiește codul cultural textual scris.
Acum ar trebui să luăm în considerare etapele procesului de comunicare și să acordăm atenție caracteristicilor lor specifice în designul grafic.
Prima etapă: formularea conceptului de informare. În designul grafic, începe de la stabilirea unei sarcini și crearea unui concept, adică: ce anume și ce informații trebuie transmise. Totodată, designerul trebuie să înțeleagă clar scopul mesajului și motivația acestuia, și anume: de ce se realizează și ce ar trebui realizat; înțelegeți contextul (fiți conștienți de relevanța conceptului pentru o anumită situație).
Al doilea pas: codificare. El începe procesul de schiță, care poate fi numit procesul principal de codificare a informațiilor. Ca urmare, conceptul de comunicare este transformat într-un mesaj vizual, unde mesajul vizual devine produsul procesului de codificare a informațiilor. Eficacitatea codificării depinde de capacitatea (talentul) designerului de a transforma informațiile care sunt destinate a fi diseminate în semne vizuale expresive. Aici, pe lângă talentul designerului, este important și gradul de conștientizare a informațiilor și a mediului socio-cultural (contextul). În această etapă, cel mai bine este stabilit canalul optim pentru transmiterea mesajului. Un canal de comunicare este un mijloc prin care se transmite informații. Alegerea unui canal de comunicare este influențată de astfel de factori: natura mesajului care este transmis; tipul de caractere care sunt folosite pentru a codifica informațiile; ponderea și atractivitatea canalului pentru destinatar; avantajele sau dezavantajele specifice ale unuia sau altui tip de canal. Pentru a îmbunătăți eficiența comunicării, se recomandă utilizarea a două sau mai multe canale pentru a transmite același mesaj. De exemplu: produse publicitare tipărite și un set de bannere pe site.
Trebuie subliniat că în design grafic, un mesaj vizual este un obiect de design și un canal de comunicare: logo, poster, etichetă, ambalaj etc.
A treia etapă: transmiterea mesajului. Acesta va fi transmis prin canal și reprezintă livrarea mesajului de la expeditor către destinatar. În această etapă, influența obstacolelor este semnificativă. Obstacolele sunt orice distorsionează esența sau conținutul unui mesaj. Zgomotul însoțește aproape întotdeauna comunicațiile.
Zgomotele în designul grafic necesită o luare în considerare separată, cu toate acestea, trebuie subliniat că acesta este, în primul rând, contextul în care este perceput mesajul.
A patra etapă: decodare. Înseamnă mutarea mesajului primit într-o formă înțeleasă pentru destinatar. Când caracterele alese de expeditor au aceeași semnificație pentru destinatarul mesajului, când înțelege ce a vrut să spună expeditorul. Uneori, destinatarul interpretează esența și conținutul mesajului altfel decât le-a înțeles expeditorul.
În designul grafic, aceasta este o percepție corectă, nedistorsionată a conceptului de informare, care în practică se exprimă în alegerea ambalajului atractiv de către destinatar, reacția la un afiș de mediu, dorința de a participa la un concert sau altul, de a cumpăra o revista; aceasta este o reacție planificată la un afiș publicitar, afiș, motivație pentru cumpărare, servicii etc.
Etapa finală a comunicării: feedback. Un proces în care emițătorul și receptorul își schimbă rolurile. În procesul de feedback, destinatarul informează expeditorul cum a înțeles conținutul mesajului. Desigur, prezența feedback-ului mărește durata comunicării, complică procesul, dar crește eficiența acestuia, oferă încredere în interpretarea corectă a conceptului de comunicare.
În ceea ce privește designul grafic, agențiile de publicitate și marketerii analizează eficiența mesajului. Ei păstrează statistici pentru canalul care funcționează cel mai bine, compară produsul informațional cu conceptul original de informații și determină gradul de înțelegere reciprocă. În general, succesul mesajului constă în eficacitatea conceptului de informare, o definire clară a strategiei și contextului lingvistic și alegerea cu succes a canalului de transmisie.
„Multimedia, - cred oamenii de știință ruși M. Lukina și I. Fomichova, - este capacitatea de a transmite mesaje în diferite sisteme de semne - verbale, grafice, sonore, foto, video, animație." Acestea. informația capătă noi forme de afișare, stocare, se transformă în diferite formate digitale. „Baza sistemelor multimedia moderne este tehnologia computerizată pentru combinarea datelor de text informațional, a semnalelor sonore și a imaginilor în formate digitale, care ajută la reproducerea lor în afișare, tipărire sau alte afișări, stocare, copiere și transmitere fără pierderi de calitate prin diverse canale și rețele de comunicații informaționale de mare viteză”.
După ce am analizat toate aceste definiții, putem ajunge la concluzia că o unitate multimedia ca atare nu există. Multimedia este o asociație, o combinație de unități informaționale, care sunt conținut vizual, auditiv și audiovizual.
Conținutul vizual se formează prin umplerea cu conținut vizual, aceasta este producerea și consumul de informații într-o formă vizuală; procesul de schimb, comunicare, comunicare între destinatar, canal și destinatar la nivelul receptorilor vizuali.
Dacă construim o definiție completă, atunci va arăta astfel: „Conținutul vizual este conținutul informațional al unui mediu de comunicare în masă (în cazul nostru, aceasta este o resursă web) exprimat folosind un limbaj vizual: o imagine, semne, infografice, video, etc." . Acest conținut formează un nou canal de comunicare, care în secolul al XX-lea a fost numit „comunicații vizuale”. Nu trebuie să uităm de percepția vizuală, care va juca un rol deosebit în acest proces.
Clasificarea conținutului vizual. Există multe clasificări ale diferitelor tipuri de informații, cu toate acestea, două rămân relevante pentru definirea conceptului de „conținut vizual”:
1. În spatele modului de percepție de către o persoană. În funcție de modul în care este primită informația, se disting cinci tipuri de informații: vizuale (sau vizuale), auditive (sau auditive), olfactive, gustative, tactile.
2. Conform metodelor de prelucrare, informațiile sunt împărțite în numerice, textuale, grafice și sonore.
În spatele naturii informațiilor, vizual oblic poate fi conținut comercial (bannere, animații), divertisment (fotografie, ilustrație și informații și infografice, reportaj video), exprimat în diferite formate în același timp. Un exemplu este portalul de informații și analitice ua.korrespondent.net. Pe pagina principală din centru - logo-ul cu meniul site-ului: în partea dreaptă - un banner publicitar: puțin mai jos - secțiunea multimedia, redată într-un afișaj separat; în partea stângă - o fotografie a unui eveniment important al zilei etc.. Aceasta este o zonă de câmpie tipică de conținut, caracteristică zilei tuturor portalurilor de informații.
În contextul tipurilor multimedia în jurnalismul pe internet, cercetătorul V. Ryabichev a dezvoltat următoarea clasificare: Audio (WAV, MP3. RAM): Video (MPEG. AVI. MOV): Grafică: animație (GIF), imagine (JPEG). Prezentări flash (un obiect complex dezvoltat în 1986 de FutureWave folosind grafică vectorială).
După cum puteți vedea, dezvoltatorul în clasificarea sa a pornit de la formatul de conținut multimedia. Cu toate acestea, textul nu este menționat aici ca parte a multimedia, pe care B. Potatishik îl numește în ierarhia sa multimedia de formate, el are astfel de text (suplimentat cu grafică și fotografii), video, audio. Omul de știință consideră că grafica și fotografiile sunt o adăugare la partea de text și nu componente independente ale mass-media. De aici înseamnă că conținutul vizual în interpretarea sa este textul care completează ilustrația.
Să dăm clasificarea noastră a formatelor de conținut vizual: vizual: text, infografică, fotografie, animație; audio: audio: audiovizual: video, animație, care este clasificat atât ca vizual, cât și audiovizual deoarece este uneori însoțit de sunet. Animația este creată în format GIF. „GIF. - ideea lui V. Ryanichev și Y. Karanov. - este unul dintre numeroasele formate de imagine digitală, care are o dimensiune mică, o claritate ridicată a imaginii, cu toate acestea funcționează cu un număr limitat de culori, și anume: 256.
Datorită efectelor de animație, GIF a intrat în categoria celor mai populare formate grafice. Principiul creării acestor efecte se bazează pe utilizarea mai multor imagini-cadre statice pe rând. Pentru fiecare cadru este indicat timpul de iluminare a acestuia pe ecran. Secvența de cadre poate fi buclă. Vedem adesea această tehnologie printre mesajele publicitare de pe web.
„Animația pe computer, - notează I. Mashchenko, dezvăluind esența acestei metode de afișare a informațiilor, este o modalitate de a crea filme și fișiere video animate (desenate) folosind computere. Utilizarea software-ului, precum și a băncilor de date (arhive, informații picturale) și desene realizate de pe o tabletă electronică, puteți obține pe ecranul de afișare peisaje, scene în care puteți face constant modificări (față de scara imaginii, unghi, perspectivă, iluminare etc.)”.
Constatări. În cele mai multe cazuri, oamenii percep acum informațiile vizual. Acest lucru se datorează structurii naturale a corpului lor, precum și dezvoltării mijloacelor tehnologice axate pe imagini vizuale. Logotipul, scanarea clipurilor a mediului este inerentă contemporanului nostru datorită răspândirii globale a imaginilor vizuale create de structurile antreprenoriale, motivul principal al cărora este promovarea unui produs sau serviciu, realizarea de profit. Internetul este saturat de bannere, străzile cu panouri mari, radioul și televiziunea cu clipuri audiovizuale. În plus, cu ajutorul ajutoarelor tehnice moderne, produsele vizuale pot fi create și replicate.
Conținutul vizual este un multimedia compozit care, împreună cu conținutul textual, face parte din conținutul general al spațiului web. Această tehnologie computerizată pentru afișarea informațiilor definește particularitățile media de pe Internet. O gamă uriașă de text, combinată cu interactivitatea și eficiența sa, împinge acest mijloc de comunicare în prim-plan.
În rețeaua globală, este conținutul care reprezintă principalul procent de informații care sunt afișate în diferite formate (video, imagine, fotografie, animație etc.). Acestea oferă mass-media noi oportunități și avantaje pentru a transmite mesaje publicului țintă.
Dacă vorbim despre aplicare practică, atunci conținutul vizual este utilizat pe scară largă în comunicarea pe Internet. Practica este înaintea dezvoltărilor teoretice. Există o serie de probleme cu baza terminologică a acestei metode computerizate de afișare a informațiilor. ceea ce se indică negativ în procesul studiului său în instituțiile de învățământ superior, în pregătirea literaturii științifice necesare în acest sens. Astăzi pot fi denumite doar o duzină de publicații profesionale, în care se dezvoltă baza terminologică a acestui domeniu. Știința internă are nevoie de terminologie națională, deoarece acesta este un semn al formării societății informaționale în Rusia.
Astfel, designul grafic este un sistem funcțional, analitic, de vizualizare a informațiilor. Sarcinile sale sunt de a transforma informațiile în semne vizuale, care să fie interpretate cât mai expresiv posibil. În consecință, limbajul vizual al designului grafic este un mijloc de prezentare a informațiilor. Semnul/sistemul de semne determină calitatea informației, cu cât semnul este mai bun, cu atât gradul de utilitate este mai mare. Limbajul vizual al designului grafic este un sistem de semne: folosește mesaje vizuale, care sunt semne, pentru a transmite informații. La rândul lor, mesajele formează un text vizual, care, împreună cu multe alte texte, constituie hipertextul vizual al mediului informațional.
Limbajul designului grafic este un instrument de control social. Asigură continuitatea și transmiterea valorilor de la o generație la alta. Fără o disciplină ordonată, formalizată și, prin urmare, limitată a comunicării, nu există o comunitate posibilă de oameni ca participanți la procesul istoric. Limba este un instrument și un mijloc universal de comunicare. Eficacitatea comunicării constă în coerența în toate etapele sale: crearea unui concept de informație în funcție de context, definirea unei strategii lingvistice, alegerea și crearea unui canal de transmisie care să asigure percepția eficientă a informației și analitică.
Se efectuează cercetări științifice ulterioare în direcția studierii limbajului vizual al designului grafic din punctul de vedere al sintaxei plastice.
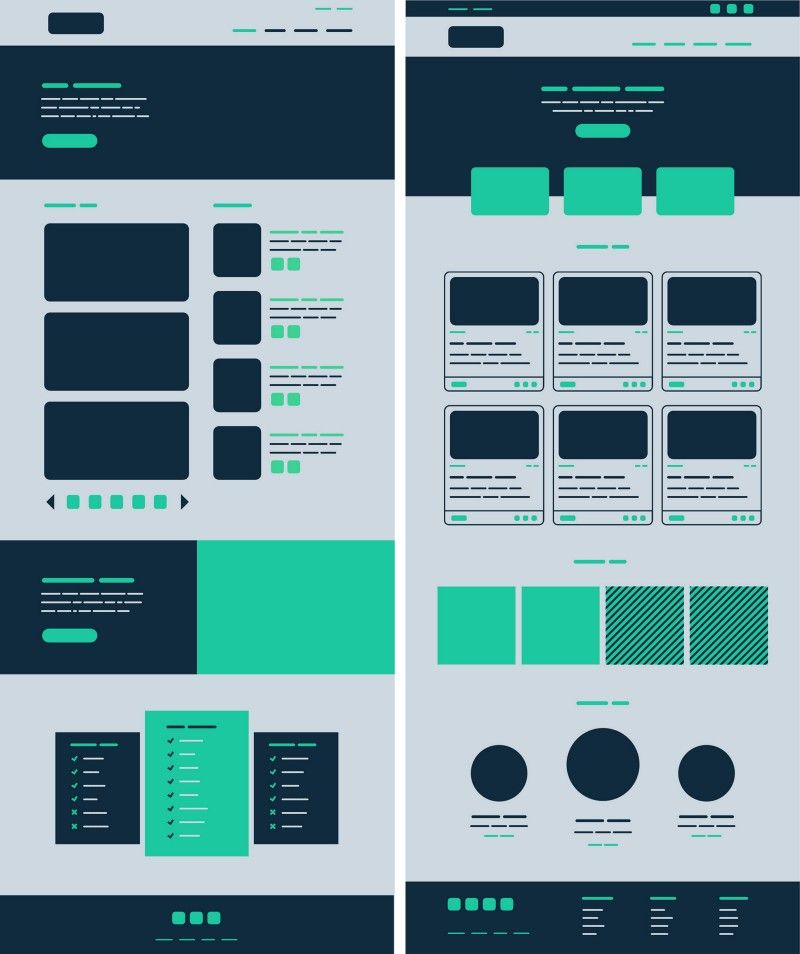
Fiecare site poate fi împărțit în două componente principale:
1. Sens.
Responsabil pentru rezolvarea sarcinilor utilizatorului, de ex. ajută la cumpărare, învățare, lăsarea unui comentariu sau contactarea utilizatorului, folosind titlul, blocurile de text, indicatorii, faptele etc. Din toate informațiile de intrare pe care le avem la început, se formează o hartă a site-ului care rezolvă sarcinile utilizatorului .
Transmite foarte bine sensul site-ului prototip, despre care am vorbit în articolele trecute despre Web design. La urma urmei, un prototip este o schemă pur condiționată, a cărei sarcină este fără emoții, dar pur pragmatic, să ofere conținut și logica comportamentului utilizatorului pe site.
Lucrarea asupra părții semantice a site-ului este efectuată nu de unul, ci de mai mulți specialiști:
- Content manager (în marile companii și studiouri web, această persoană este cea care comunică cu clientul, extragând toate informațiile pentru UX designer).
- Art director (această persoană este implicată în toate etapele creării site-ului).
- UX designer (este responsabil de lucrul cu structura de conținut și informații a proiectului; această persoană lucrează cu un astfel de concept precum „comportamentul utilizatorului”, adică știe să plaseze în mod logic și consecvent comenzile pe site unde trebuie să faci accente , etc.).
Astfel se dovedește că sens- acesta este un fel de schelet funcțional din care trebuie să începeți să lucrați pe site-ul nostru.
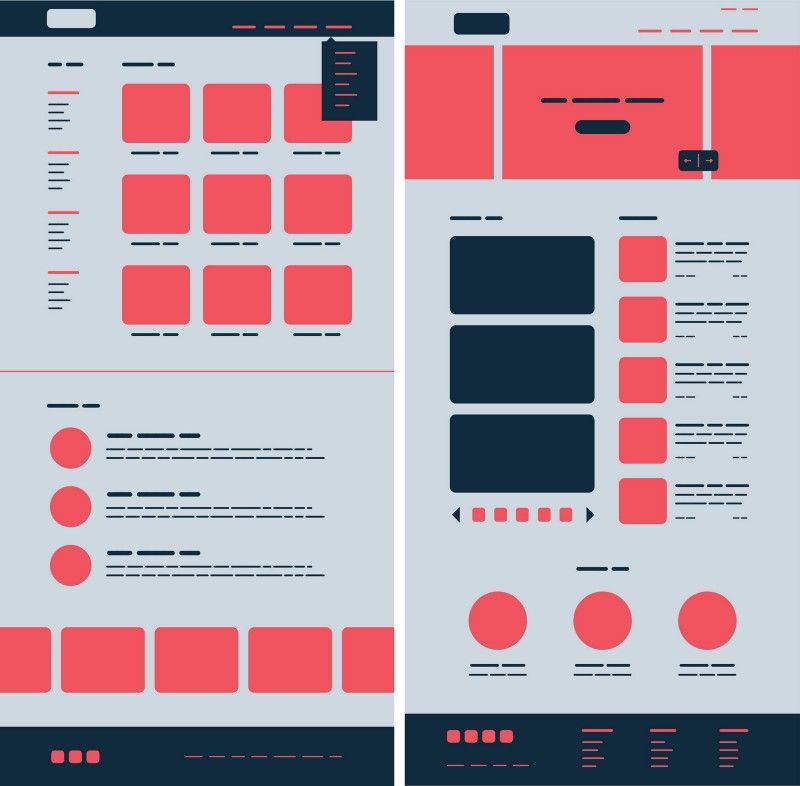
2. Emoții.
Aceasta este design de comunicare vizuală un site care ajută la transmiterea stilului și a dispoziției întregului proiect. Rolul principal în această parte este jucat de web designer, care folosește diverse trucuri, tehnici, reguli și alte bunătăți pentru a rezolva o problemă emoțională. Rolul designerului este de a lucra corect cu utilizatorul prin canalul vizual, transmițând componenta semantică a site-ului.
Principalele instrumente de transmisie emoții pe web sunt:
- culori
- ilustrații
- Fotografie
- icoane
- Stilul UI
- fonturi (nu textul în sine, ci fonturi care în site-uri bune transmit stilul foarte competent)
Pentru a transmite corect emoțiile, designerul trebuie să gândească în stereotipuri general acceptate, dar adăugând propriul stil. De exemplu, dacă un site este în curs de dezvoltare pentru un centru de dezvoltare pentru copii, atunci este clar că site-ul nu va fi alb-negru cu forme stricte laconice - modul în care utilizatorii percep acest subiect sau acela la nivel subconștient joacă un rol aici.
Un instrument foarte bun pentru demonstrarea componentei emoționale a site-ului este un moodboard - un colaj (din hârtie sau realizat programatic) care culege toate ideile vizuale generale ale site-ului - culori, fotografii, texturi, fonturi etc.

Următorii specialiști sunt implicați în imaginea vizuală:
- Designer (lucrează cu montajul întregii părți vizuale a site-ului).
- Art director (aici acţionează ca director artistic, mentor şi asistent şi designer, când el, la rândul său, se confruntă cu o etapă de disperare).
- Designer grafic (persoana care va desena icoane și ilustrații pentru site).
- Proiectant tehnic (angajat în lucrări tehnice aplicate - prelucrare foto, sistematizarea unor informații vizuale etc.).
Vom continua să vă răsfățăm cu bunătăți de web design în alte articole.
Aboneaza-te si iti va fi foame!
Comunicații vizuale
În publicitatea eficientă, transmiterea ideilor și sentimentelor se realizează cu ajutorul nu numai a cuvintelor, ci și a imaginilor vizuale. Aceste imagini sunt de obicei folosite împreună cu cuvinte pentru a reprezenta un concept creativ. Cum ați prezenta dimensiunea mică a lucrurilor precum un cip de computer sau un nou hard disk în miniatură? IBM rezolvă această problemă cu ajutorul unei analogii vizuale: noua unitate nu este mai mare decât un ou de găină sau un pui proaspăt eclozionat.
Cuvintele și imaginile oferă diferite efecte de mesaj. De exemplu, imaginile vizuale în reclamă Thomasville generează asociații. Ele conectează imaginea lui Hemingway și a locurilor sale exotice preferate cu stilul mobilierului. Chiar și radioul poate evoca imagini mentale cu limbajul și efectele sonore specifice. Designerii se concentrează pe șase motive cheie pentru utilizarea elementelor vizuale în publicitate:
1. Pentru a atrage atenția. De obicei, imaginile vizuale atrag și rețin atenția mai bine decât cuvintele.
2. Fixare în memorie. Imaginile vizuale sunt fixate în minte deoarece oamenii își amintesc de obicei mesajele ca fragmente vizuale, ca imagini cheie care se acumulează ușor în memorie.
3. Întărirea credinței. A vedea înseamnă a crede, așa cum demonstrează publicitatea IBM, prin urmare, imaginile vizuale sporesc credibilitatea mesajului publicitar.
4. Povestind povesti interesante. Poveștile spuse prin imagini captează și captează interesul spectatorilor.
5. Comunicare rapidă. Imaginile spun o poveste mai repede decât cuvintele, arată reclamele Controlul pistolului. O imagine oferă comunicare instantanee, în timp ce un mesaj verbal/scris trebuie descifrat de către consumatori cuvânt cu cuvânt, propoziție cu propoziție, rând cu rând.
6. Fixarea asociațiilor. Pentru a diferenția produsele nediferențiabile care nu sunt în mod inerent capabile să trezească un interes puternic al consumatorilor, agenții de publicitate încearcă adesea să asocieze astfel de produse cu elemente vizuale care reprezintă stiluri de viață și tipuri de utilizatori, așa cum se arată într-o campanie publicitară. Mobilier Thomasville.
Acest text este o piesă introductivă. Din cartea Eliberează-ți viața de gunoi! autorul Mellen AndrewComunicații Rețea internă. USB. firewire. Extensii. Siguranță (de urgență
Din cartea Manual de audit intern. Riscuri și procese de afaceri autorul Kryshkin OlegSondajele vizuale (observații și inventare), utilizarea echipamentelor foto și video Sondajele vizuale sunt unul dintre tipurile de testare. De obicei, acest tip de testare este alocat într-o categorie separată din motivul că rezultatul principal
Din cartea Trading to Win. Psihologia succesului pe piețele financiare autorul Kyiv AriCapitolul 4. Imagini vizuale – Repetați-vă acțiunile Pe platourile reci ale Tibetului, oamenii trăiesc de secole practică metoda oculta a tummo (tummo) – arta focului interior. Aceasta este o altă cale către centrare. Practica tummo implică intensivă și
Din cartea Visează, creează, schimbă! autoarea Lacey SarahComunicații După cum am menționat deja, indienii au jucat un rol unic în companiile din Silicon Valley, iar o parte din creșterea acesteia la sfârșitul anilor 1990 se datorează faptului că au învățat să-și folosească diaspora în mod eficient. Asociația Antreprenorilor TiE, co-fondată de
Din cartea Arta pierdută a elocvenței autorul Dowis RichardAjutoare vizuale? Posibil Dacă este important ca ascultătorii să capteze datele exacte, unele instrumente de vizualizare pot ajuta în acest sens - diagrame, grafice, diapozitive. Cât de justificată folosirea lor depinde de public, de ocazia discursului și de tipul de prezentare.
Din cartea Anatomy of Word of Mouth Marketing autorul Rosen EmanuelImaginile vizuale ca inițiator de zvonuri Un alt tip de produs contagios este cel care creează comunicare vizuală. Imaginează-ți că acum este 1888. Sâmbătă dimineața te plimbi prin parc și deodată vezi un bărbat care ține o cutie în talie; masculul
Din cartea Practica managementului resurselor umane autor Armstrong MichaelCOMUNICAȚII Comunicațiile folosite în organizații au un efect marcat asupra modului în care funcționează, mai ales dacă comunicarea se face prin legături sociale, care se pot transforma apoi într-un „sistem de zvonuri”. E-mail pe intranet permite
Din cartea Great Team. Ce trebuie să știi, să faci și să spui pentru a construi o echipă grozavă de Miller DouglasModalități de comunicare Se întâmplă adesea ca o parte a echipei să folosească cu greu modul de comunicare pe care dvs. sau colegii dvs. îl găsiți cel mai convenabil și eficient. Și acest lucru este adevărat, pentru că o mulțime de oameni care au email, trei
Din cartea The Perfect Sales Machine. 12 strategii dovedite de performanță a afacerii autorul Holmes ChetTrei moduri de comunicare Trei moduri sau canale de comunicare funcționează simultan în timpul prezentării: prin cuvintele rostite, prin intonație și prin limbajul corpului (expresii faciale și gesturi). Publicul la nivel subconștient procesează toate aceste informații în același timp.
Din cartea Job de vis. Cum să construiești o companie pe care oamenii o iubesc autor Sheridan Richard BrinsleyArtefactele vizuale promovează colaborarea Publicăm mementouri ale fluxului nostru de lucru și ale culturii noastre în spații deschise unde toată lumea le poate vedea. Folosind pereții pentru a face acest lucru, evităm cu succes ciuma „din vedere, din minte”.
de Alt Philip G.Media audio și vizuale Radioul, televiziunea, filmele și videoclipurile au un impact puternic asupra aproape tuturor. Mesajele pe care le conțin sunt de obicei transmise de persoane a căror voce expresivă și/sau aspect sporesc puterea de impact a cuvintelor. Legături cu
Din cartea Cel mai important lucru în PR de Alt Philip G.Ajutoare vizuale pentru vorbire Discursul poate fi adesea îmbunătățit prin utilizarea mijloacelor vizuale. Graficele și tabelele, un tip obișnuit de adăugare vizuală, sunt bune numai în măsura în care sunt clar vizibile pentru public. Un tabel prea complicat de înțeles sau
de Sibbet DavidPovești vizuale Cea mai importantă sarcină dată fiecărui participant la formarea Leadership Expedition a fost să creeze o viziune comună pentru echipa pe care membrii săi o pot urma în munca lor. Instruirea a inclus următoarele: 1. Participanții au ascultat discursul lui Martin
Din cartea Visualize It! Cum să utilizați graficele, autocolantele și hărțile mentale pentru lucrul în echipă de Sibbet DavidTeleconferințe vizuale Dacă lucrați în principal în teleconferințe, puteți utiliza metoda de vizualizare a inteligenței colective pentru a crea documente de discuție care să ajute grupul să se gândească la ceea ce trebuie făcut.
Din cartea Visualize It! Cum să utilizați graficele, autocolantele și hărțile mentale pentru lucrul în echipă de Sibbet DavidInstrumente vizuale pentru ilustrarea progresului Formatul grafic standard pentru managementul proiectelor - așa-numita diagramă Gantt - este în esență un plan de acțiune fără o metaforă evidentă. Arată ca o matrice simplă care arată sarcinile,
Din cartea Fundamentals of Management autorul Mescon MichaelComunicarea organizațională Înțelegerea procesului de comunicare interpersonală și a modului de îmbunătățire a acestuia vă va îmbunătăți eficacitatea ca manager. Dar, evident, managerul trebuie să fie conștient de barierele care împiedică organizarea
Andrey Baturin, 27 iulie 2017Andrei Baturin
Nu este prima dată când spunem că site-ul nu ar trebui să rătăcească prin vastele întinderi ale web-ului pentru că pur și simplu este. Are propriile sarcini și obiective, pe care comunicarea cu utilizatorul ajută la atingere. Evident, nu poate sta liniștit în bucătărie la o ceașcă de ceai cu vizitatorul său. Dar el are propriile moduri de comunicare, care nu sunt mai rele și, în unele privințe, chiar mai bune decât conversația.
Astăzi, comunicațiile vizuale sunt extrem de avansate și concepute pentru a îndeplini mai multe sarcini simultan. În web design, acestea joacă un rol important: datorită utilizării lor competente, utilizatorul realizează acțiuni vizate, poate naviga bine în spațiile site-ului și poate interacționa cu acesta.
Comunicarea vizuală este un tip de comunicare în care transmiterea de informații se bazează parțial sau în întregime pe viziune.Culoare
În multe domenii, culoarea joacă un rol important. În ceea ce privește comunicarea, percepția culorilor este similară pentru noi toți și, prin urmare, își transmit cu ușurință mesajul către un public uriaș.
roșu- din punct de vedere emoțional, această culoare este percepută ca importantă, încrezătoare și puternică. Ne captează atenția mai mult decât alte culori și, ca urmare, este folosit pentru avertismente și anunțuri importante. În designul site-ului, culoarea poate purta următoarele mesaje emoționale: pasiune, energie, importanță, putere, sânge etc. Trebuie să-l folosești cu înțelepciune, altfel există riscul de a speria publicul, care încearcă să părăsească zona „periculoasă” plină de nuanță agresivă cât mai curând posibil.


Portocale- un vecin vesel și vesel de culoare roșie în spectru. Culoarea este asociată cu energie, tinerețe, mișcare și veselie.


Galben- culoare vesela, suculenta si insorita. Utilizarea și semnificația sa depind de nuanța selectată. Deci, de exemplu, galbenul strălucitor poartă energie pozitivă, iar nuanțele sale mai închise, cum ar fi aurul, ne trimit către antichitatea nobilă și înțeleaptă.


Verde- o culoare de tranzitie de la galben la albastru, de la cald la rece, care imbina caracteristicile ambelor culori si este in pragul relaxantei si revigorantei. Rezultatul este o culoare echilibrată și stabilă. În funcție de nuanță, este folosit în diverse scopuri: culorile mai strălucitoare simbolizează prospețimea, prietenia mediului și culorile mai închise - abundență și lux.

Albastru- culoare rece, a cărei valoare depinde și de nuanța folosită. Nuanțele mai deschise poartă semnificația securității, deschiderii și prieteniei. Acest lucru este vizibil mai ales în lumea rețelelor sociale, unde fiecare al doilea dezvoltator le alege. Tonurile mai închise evocă în noi asocieri cu fiabilitate și inspiră încredere, drept urmare, sunt la mare căutare în rândul site-urilor corporative.


violet- Din punct de vedere istoric, violetul este asociat cu noi ca fiind cu adevărat regal, cu o notă de lux. Din nou, la diferența de nuanțe: dacă cele deschise, cum ar fi liliac, evocă sentimente de romantism și lejeritate, atunci nuanțele întunecate sunt simbolul șicului bogat.


Negru- cea mai puternică dintre culorile neutre și este folosită pe aproape orice site. Semnificația sa depinde de culorile folosite cu el în paletă. Ca culoare de bază, poate fi asociată cu răul și agresivitatea, dar pentru majoritatea site-urilor, negrul este folosit pentru a crea un sentiment de sofisticare. Pentru a obține efectul de eleganță, negrul este folosit împreună cu albul.


alb- Culoarea albă în cultura occidentală este asociată cu bunătatea și inocența. Cel mai adesea pe site-uri web, este folosit ca fundal pentru design minimalist. Abundența de alb creează o senzație de ușurință și puritate.

Maro- culoare naturala: ne inconjoara in natura si este inseparabila de ea. Brown transmite căldură, integritate și onestitate. Nuanțele mai deschise sunt asociate cu confortul și confortul, în timp ce cele mai închise poartă semne de conservatorism și sunt mai des considerate masculine.

Pictograme
O pictogramă este un semn care denotă un obiect sau un fenomen, folosind cele mai importante trăsături caracteristice recunoscute ale acestuia.Este de obicei prezentat mai degrabă schematic. Imaginea unui coș de cumpărături din colțul paginii magazinului online este o pictogramă, un semn de întrebare lângă cuvântul „Ajutor” este o pictogramă, o roată pentru meniul de setări este o pictogramă. Site-ul comunica cu noi folosind aceste pictograme, folosind spatiul blocurilor de pagini intr-un mod ergonomic. Principiul muncii lor se bazează pe asocierile pe care imaginile le evocă în noi: dacă fulgerul este desenat aici, atunci există electricitate acolo, iar electricitatea doare și poți muri... așa că probabil că nu voi intra în această cutie de transformatoare. .

Bannere
Bannere - o imagine grafică de natură publicitară.Poate fi fie o imagine statică, fie un element interactiv lipicios. Bannerele conțin de obicei un link către site-ul web al produsului promovat.
Există mai multe tipuri de bannere:
Imagini statice- poza-banner obisnuita, binecunoscuta si care dispare treptat.
Imagini animate- bannere care pot străluci și străluci, pot spune povești întregi și, în general, pot fi destul de lipicioase. Datorită animației, acestea atrag mai multă atenție decât vizualizarea anterioară și, ca urmare, sunt mai eficiente. Dar principalul lucru este să nu exagerați, altfel abundența de animație va aduce utilizatorii la epilepsie și nu va fi nimeni care să efectueze acțiuni vizate :(
text bogat- Bannerele „bogate în text” sunt blocuri de text. Sunt cele mai nedescrise dintre toate tipurile, dar nu ar trebui să le eliminați din arsenal. Există cazuri în care publicitatea colorată este pur și simplu inadecvată.
Interactiv- blocul cel mai îndrăgit de utilizatori, în care există posibilitatea de a vă distra puțin hrănind, de exemplu, pisica de pe bannerul publicitar Whiskas, sau de a juca un adevărat mini-joc ca parte a unei campanii publicitare. Asemenea bannere rareori trec neobservate.
Bannerele au mai multe sarcini:
Sarcina de a vinde bunuri este de a atrage, interesa și împinge un potențial client către o acțiune țintă (mersul pe un site web, comandarea unui produs sau serviciu etc.).
Sarcină de branding sau sarcină de imagine este de a crește gradul de conștientizare a mărcii și formarea de asociații emoționale.
