5. vizuālās komunikācijas kanāls ir uzskatu jēdziena saturs. Vizuālās komunikācijas veidi un to raksturojums
Vai esat kādreiz skatījies debesīs un pamanījis neparastas formas mākoni, kas atgādina dzīvnieku vai pazīstamu priekšmetu? Vai esat kādreiz domājuši, kāpēc un kā jūs izveidojat šo asociāciju, tikai paskatoties uz gāzi? Tas viss ir tāpēc, ka jūsu smadzenes!
Jūsu smadzenes vienmēr cenšas izprast pasauli, salīdzinot iepriekšējo pieredzi vai vizuālos modeļus un savienojot punktus. Viņam ir savs "dīvains" veids, kā uztvert formas un formas, grupēt informāciju, aizpildīt nepilnības uzzīmējiet lielo attēlu.
Izpratne par to, kā darbojas jūsu smadzenes, jums palīdzēs kļūt par gudrāku dizaineru; meistars vizuālās komunikācijas manipulators. Tas var palīdzēt noteikt, kuri vizuālie materiāli ir visefektīvākie konkrētā situācijā, lai jūs varētu tos izmantot, lai ietekmētu uztveri, novirzītu uzmanību un izraisītu uzvedības izmaiņas. Tas ir īpaši noderīgi, ja runa ir par mērķtiecīgu, problēmu risināšanu, intuitīvu dizainu; lietotāja interfeisa dizains.
"Lielie dizaineri saprot psiholoģijas spēcīgo lomu vizuālajā uztverē. Kas notiek, kad kāds skatās uz jūsu dizaina darbiem? Kā viņu prāts reaģē uz jūsu produkta sniegto vēstījumu?
- Laura Boucher, Autodesk zīmola satura stratēģe
Jau tagad skaidrs, ka vizuālais dizains un psiholoģija ir saistīti un var ietekmēt viens otru. Geštalta principi var mums palīdzēt izprast un kontrolēt šos savienojumus.
Kas ir geštalts?
Geštalts (vāciski "forma") ir vizuālās uztveres principu grupa, ko 20. gadsimta 20. gados izstrādāja vācu psihologi. Tas ir balstīts uz teoriju, ka "organizēts veselums tiek pieredzēts kā vairāk nekā tā daļu summa".
"Veselums nav tas pats, kas daļu summa"
— Kurts Koffka
Geštalta psiholoģijas principi mēģina aprakstīt, kā cilvēki uztver vizuālos elementus, kad tiek piemēroti noteikti nosacījumi. Tie ir balstīti uz četrām galvenajām idejām:
Atklājot
Cilvēki mēdz vispirms identificēt elementus vispārīgā formā. Mūsu smadzenes atpazīst vienkāršu, labi definētu objektu ātrāk nekā detalizētu.

reifikāciju
Cilvēki var atpazīt objektus pat tad, ja trūkst daļu no tiem. Mūsu smadzenes sakrīt ar to, ko mēs redzam, ar pazīstamiem modeļiem, kas saglabāti mūsu atmiņā, un aizpilda nepilnības.

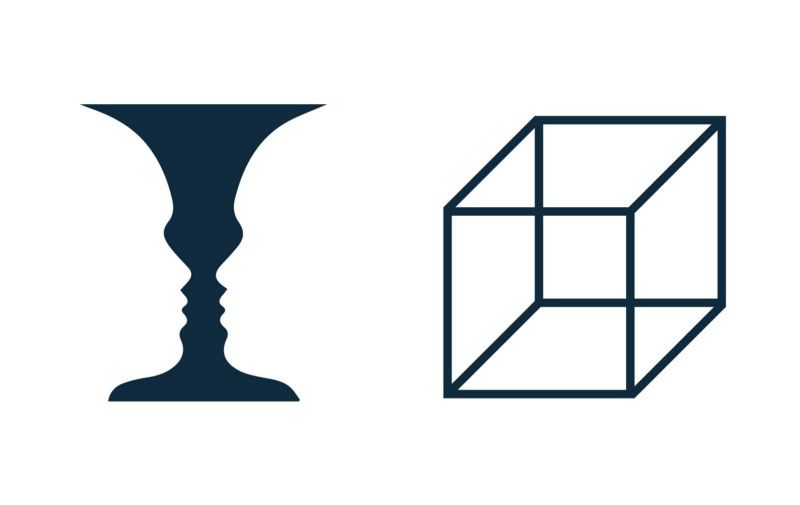
Daudzveidīga stabilitāte
Cilvēki bieži interpretē neskaidrus objektus vairāk nekā vienā veidā. Mūsu smadzenes lēks uz priekšu un atpakaļ starp alternatīvām, meklējot noteiktību. Rezultātā viens viedoklis kļūs dominējošs, bet otrs kļūs grūti saskatāms.

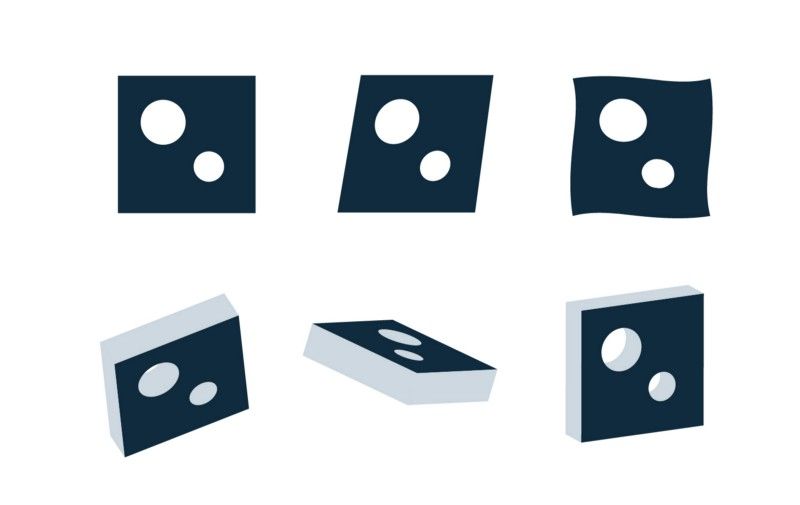
pastāvība
Cilvēki var atpazīt vienkāršus objektus neatkarīgi no to rotācijas, mēroga un nobīdes. Mūsu smadzenes var uztvert objektus no dažādiem skatu punktiem, neskatoties uz to atšķirīgo izskatu.

Šeit ir Geštalta principi, kas var saturēt interesantu informāciju par mūsdienu interfeisa dizainu.
Tuvums
Elementi, kas atrodas tuvu viens otram, tiek uztverti kā vairāk saistīti nekā tie, kas atrodas tālāk. Tādējādi dažādie elementi galvenokārt tiek uzskatīti par grupu, nevis kā atsevišķiem elementiem.

Kā interfeisa dizainam piemērot tuvuma principu?
Mēs varam izmantot tuvuma principu saskarnes dizainā, lai grupētu līdzīgu informāciju, sakārtotu saturu un sakārtotu struktūru. Tā pareiza lietošana pozitīvi ietekmēs vizuālo komunikāciju un lietotāja pieredzi.
Kā teikts principā, elementiem, kas ir saistīti viens ar otru, jāpaliek tuvu viens otram, savukārt nesaistītiem elementiem jāpaliek atsevišķiem. Kosmosam šeit ir būtiska nozīme, jo tā rada kontrastu, novirzot lietotāju acis pareizajā virzienā. Baltā telpa var uzlabot vizuālo hierarhiju un informācijas plūsmu, padarot izkārtojumus vieglāk lasāmus un apskatāmus. Tas palīdzēs lietotājiem ātrāk sasniegt savus mērķus un ienirt saturā.

Mēs varam piemērot tuvumu gandrīz visur, sākot no navigācijas, kartītēm, galerijām un reklāmkarogiem līdz sarakstiem, pamattekstam un lappusēm.
Vispārējā zona
Līdzīgi kā tuvuma principam, elementi, kas atrodas vienā apgabalā, tiek uztverti kā sagrupēti.

Kā interfeisa dizainā piemērot kopējās zonas principu?
Īpaši noderīgs ir kopējās zonas princips. Tas var palīdzēt grupēt informāciju un sakārtot saturu, bet tas var arī nodrošināt satura atdalīšanu vai darboties kā kontaktpunkts. Tas uzlabo hierarhiju, skenējamību un palīdz popularizēt informāciju.
Kopējās zonas princips var saturēt daudz dažādu elementu, grupējot tos lielākās grupās. Mēs to varam panākt, izmantojot līnijas, krāsas, formas un ēnas. To bieži var izmantot, lai izvirzītu elementus priekšplānā, norādot uz mijiedarbību vai nozīmi.

Labs kopīgas zonas piemērs būtu saskarnes kartes veidne; labi definēta taisnstūrveida telpa ar dažādiem informācijas blokiem, kas attēloti kā vienots vienums. Labi piemēri ir arī baneri un tabulas.
līdzība
Elementi, kuriem ir līdzīgas vizuālās īpašības, tiek uztverti kā vairāk saistīti nekā tie, kuriem nav līdzīgu īpašību.

Kā interfeisa dizainā pielietot līdzības principu?
Mēs mēdzam uztvert elementus, kas ir līdzīgi viens otram kā grupēti vai kā paraugs. Mēs varam arī domāt, ka tie kalpo vienam un tam pašam mērķim. Afinitāte var palīdzēt mums organizēt un klasificēt objektus grupā un saistīt tos ar noteiktu nozīmi vai funkciju.
Ir dažādi veidi, kā likt elementiem izskatīties līdzīgiem un tādējādi saistītiem. Tie ietver krāsas, izmēra, formas, faktūras, leņķa un orientācijas līdzības; daži ir komunikablāki nekā citi (piemēram, krāsa > izmērs > forma). Kad rodas līdzība, objektu var izcelt ar to, ka tas atšķiras no pārējiem; to sauc par "Anomāliju", un to var izmantot, lai radītu kontrastu vai vizuālo svaru. Tas var pievērst lietotāja uzmanību noteiktai satura daļai (fokusa punktam), palīdzot viņam atrast pareizo elementu.

Mēs varam izmantot līdzības principu navigācijā, saitēs, pogās, nosaukumos, aicinājumos uz darbību un daudz ko citu.
Attēla pabeigšana (slēgtība)
Elementu grupa bieži tiek uztverta kā viena atpazīstama forma vai figūra. Attēla pabeigšana notiek arī tad, ja objekts ir nepilnīgs vai tā daļas nav aizvērtas.

Kā interfeisa dizainā piemērot slēgšanas principu?
Kā saka slēgšanas princips, mūsu smadzenes, saņemot pareizo informācijas daudzumu, izdarīs secinājumus, aizpildot nepilnības un izveidojot vienotu veselumu. Tādā veidā mēs varam samazināt informācijas nodošanai nepieciešamo elementu skaitu, samazināt sarežģītību un radīt pievilcīgākus dizainus. Slēgšana var mums palīdzēt samazināt vizuālo troksni un nodot vēstījumu, vienlaikus pastiprinot koncepciju diezgan mazā telpā.

Mēs varam izmantot aizvēršanas principu, lai izveidotu ikonas, kur vienkāršība palīdz ātri un skaidri nodot nozīmi.
Simetrija
Simetriskos elementus mēdz uztvert kā piederīgus viens otram neatkarīgi no to attāluma, radot stingrības un kārtības sajūtu.

Kā pielietot simetrijas principu interfeisa dizainā?
Simetriskie elementi ir vienkārši, harmoniski un vizuāli patīkami. Mūsu acis meklē šīs īpašības kopā ar kārtību un stabilitāti, lai izprastu pasauli. Šī iemesla dēļ simetrija ir noderīgs līdzeklis ātrai un efektīvai informācijas pārsūtīšanai. Simetrija palīdz mums koncentrēties uz svarīgāko.
Simetriskas kompozīcijas ir apmierinošas, taču tās var kļūt arī nedaudz garlaicīgas un statiskas. Vizuālā simetrija mēdz būt dinamiskāka un interesantāka. Asimetriska elementa pievienošana simetriskam dizainam var palīdzēt pievērst uzmanību. Piemēram, to var izmantot aicinājumiem uz darbību. Simetrija kopā ar veselīgu asimetriju ir svarīga jebkurā dizainā.

Ir lietderīgi izmantot simetriju galerijām, produktu displejiem, sarakstiem, navigācijai, reklāmkarogiem un jebkurai lapai, kurā ir daudz satura.
Nepārtrauktība (turpinājums)
Elementi, kas atrodas līnijā vai mīkstajā līknē, tiek uztverti kā vairāk saistīti, nekā nejauši sakārtoti vai sakārtoti stingrā līnijā.

Kā interfeisa dizainā pielietot nepārtrauktības principu?
Elementi, kas seko nepārtrauktai līnijai, tiek uzskatīti par grupētiem. Jo mīkstāki ir līniju segmenti, jo vairāk mēs tos redzam kā vienu formu; mūsu prāts dod priekšroku mazākās pretestības ceļam.
Nepārtrauktība palīdz mums interpretēt virzienu un kustību, izmantojot kompozīciju. Tas notiek, izlīdzinot elementus, un tas var palīdzēt mūsu acīm vienmērīgi pārvietoties pa lapu, uzlabojot satura salasāmību. Nepārtrauktības princips uzlabo grupētas informācijas uztveri, rada kārtību un vada lietotājus cauri dažādiem satura segmentiem. Pārtraukums var norādīt uz sadaļas beigām, pievēršot uzmanību jaunam satura fragmentam.

Mēs dzīvojam vizuāli komunikatīvā, konkurences pasaulē, kuras galvenā vērtība ir informācija. Tagad savā starpā konkurē ne tikai ražošanas uzņēmumi un pakalpojumu sniedzēji – to informācijas un tēla resurss cīnās par ietekmes sfērām uz potenciālo patērētāju. Jāpiebilst, ka sociālās problēmas (informācija par tām) pastāv arī konkurencē par sabiedrības uzmanību sev.
Vizuālā komunikācija - komunikācija (informācijas pārraide), izmantojot vizuālo valodu (attēli, zīmes, attēli, tipogrāfija, infografika), no vienas puses, un vizuālā uztvere (redzes orgāni, uztveres psiholoģija), no otras puses.
"Vizuālās komunikācijas", "komunikatīvais dizains" ir diezgan jauni jēdzieni dizainā. Vizuālās komunikācijas zīmes tiek veidotas atbilstoši tās subjekta-telpiskās vides īpašībām, kurai tās paredzētas. Zīmes veido vienotu sistēmu ar kopīgām semantiskām un grafiskām īpašībām, kas rada nepieciešamību ieviest ierobežojumus telpas veidam.
Ikdienā, vulgārā nozīmē, vizuālo komunikāciju var definēt kā to, ko es redzu. Taču mūsdienās vizuālā komunikācija ir ārkārtīgi attīstīta un sarežģīta gan valodas, gan uztveres līmenī, pateicoties aktīvai vizuālās mākslas un elektronisko un digitālo tehnoloģiju attīstībai.
Vizuālās komunikācijas mūsdienu sabiedrībā arvien vairāk attālinās no pasīvā starpnieka lomas, "uzkrāj" kodus un (īpaši reklāmā) iegūst izteiktu manipulatīvu raksturu.
Vizuālā komunikācija veica spēcīgu ekspansiju visās kultūras jomās un fiksēja darbības laukā tādus jēdzienus kā vizuālais teksts, vizuālā valoda, vizuālā kultūra. Vizuālās komunikācijas ir viena no mūsdienu masu mediju pamatkomponentēm, kas veido vizuālu saskarni informācijas pārraidei un patēriņam, kā arī jebkuras informācijas pārveidošanai un tulkošanai vizuālā valodā (attēli un preses portreti, fotogrāfijas no aina un televīzijas attēls reāllaika režīmā).
Vizuālajā komunikācijā procesu rezultāti būs:
Tēlniecība, Dizains, Arhitektūra (vizuāli-objektu procedūras veids);
Grafika, Glezniecība, Fotogrāfija (vizuāli grafiskais procedūru veids);
Mehānika, Optika, Elektronika (Vizuāli dinamisks procedūru tips).
Tāpat jāatzīmē, ka tādi vizuālās komunikācijas līdzekļi kā teātris, kino, internets apvieno verbālās un vizuālās komunikācijas īpašības, līdz ar to tos var attiecināt uz procesuāli dinamisko komunikācijas veidu.
Pamatojoties uz iepriekš minēto, Vispārējo vizuālās komunikācijas sistēmu var raksturot šādā shēmā: Priekšmets (Autors) - Saziņas veids (Ideja) - Komunikācijas veids (Process) - Komunikācijas rezultāts (Objekts).
Vizuāli-grafiskās sistēmas komunikatīvais skats ir veidots šādā ķēdē: Autors (Grafiskais dizainers) - Komunikatīvais skats (Vizuāls) - Procesa veids (Vizuāli-grafiskais) - Objektīvais rezultāts (Grafika). Nav grūti izveidot arī citas vizuālās komunikācijas sistēmas.
Tomēr ir jādefinē, kas ir vizuālā komunikācija. Vizuālā komunikācija ir saliktu elementu sistēma, ko vieno komunikācijas saites. No šīs definīcijas izriet, ka vizuālo komunikāciju projektēšanas process sastāv no divām galvenajām daļām, kas veido dizaina būtību.
Rīsi. 1.1. Vispārējā komunikācijas shēma
Mūsdienās liela uzmanība tiek pievērsta vides telpas dizainam. Viens no aktuālajiem telpas strukturēšanas elementiem ir informācijas nesēji, vizuālās komunikācijas zīmes, kas reprezentē cilvēkam dažādus datus. Vizuālās informācijas sistēmas aptver plašu problēmu loku: tās veicina orientāciju, apkārtējās telpas estētisko un emocionālo īpašību novērtēšanu. Lielākā daļa vizuālo komunikāciju pētījumu ir veltīti pilsētvidei, taču nav pilnībā atklāta problēma ar informācijas bloku izveidi tūrisma vidē, kur tas arī nepieciešams, nepieciešams apzināt informatīvo zīmju ieviešanas iezīmes. dabiskajā vidē.
Fotogrāfija, kinematogrāfija, televīzija, drukas dizains, datortīkli un to programmatūra - tas ir tikai nepilnīgs saraksts ar sociālās darbības veidiem, kas rada to, ko pašlaik parasti sauc par a) "vizualitāti", jebkura realitātes objekta izrādi, b) " vizualizācijas informācija", vai kaut kā vai kāda analoga radīšana vizuāli vizuālā formā, c) "vizuālā kultūra", cilvēka tēla spējas un vizuālās komunikācijas piemēri utt. Šajā sērijā ir vieta Termins "vizuālā komunikācija", ko var ļoti vispārināt, apzīmē jebkādu zināšanu un informācijas nodošanu / uztveršanu tiešās parādīšanas vai pārveidošanas veidā vizuālā attēlā.
To, ka vizuālā komunikācija mūsdienās kļūst par spēcīgu sociālo pārmaiņu garīgo resursu, daiļrunīgi liecina daudzas Krievijas realitātes parādības. Tātad pēdējo divdesmit gadu laikā mūsu valsts no pasaulē lasītākās ir pārvērtusies par "TV skatītāju sabiedrību". Televīzija ir kļuvusi par galveno informācijas kanālu lielākajai daļai mūsu pilsoņu. Tajā pašā laikā tā darbojas kā komercuzņēmumu sistēma, kuras mērķis ir augsta rentabilitāte. Šim nolūkam tiek pārveidota un pilnveidota ne tikai televīzijas apraides materiāli tehniskā bāze, bet arī informācijas resursu sastāvs, struktūra un saturs. Tomēr daudzi krievi mūsdienās izmanto ne tikai televizoru, bet arī citas ekrāna ierīces: personālo datoru, videotehniku, mājas kinozāli, portatīvo atskaņotāju, mobilo tālruni - tehniskās ierīces, kas vizuālo komunikāciju pārvērš par tīri individualizētu veidu, kā satikties ar sociālo tīklu. vajadzībām.
Publiskie saziņas līdzekļi, multimediju tehnoloģijas vizuālo tēlu un attēlu radīšanai, kas ir vizuāli atpazīstami realitātes fragmenti, reāli vai izdomāti, aktivizē, pirmkārt, dažādus cilvēku emocionālās pieredzes aspektus, veicina stereotipu veidošanos par identificēšanos ar noteiktu sociālo. grupai. Šādas informācijas uztvere un izzināšana dažkārt notiek bez reducēšanās uz primārajām lingvistiskajām zīmēm, verbālo "prāta aprīkojumu", kas veicina cilvēka priekšstatu veidošanos par apkārtējo pasauli un viņa sociālās aktivitātes realizācijas formām.
Mūsdienu sociālās telpas vizuāli iespaidīgais informācijas un komunikācijas saturs ir smags iemesls, lai formulētu vizuālās komunikācijas problēmu kā vienu no specifiskiem sociālās identifikācijas resursiem.
Lai informācija būtu uztverama un konkurētspējīga, tā tiek pasniegta emocionālu vizuālu vēstījumu veidā, kas savukārt veido vizuālu tekstu. Vizuālie ziņojumi (teksti), kuru nesēji ir: izkārtne, plakāts, reklāmas karte, etiķete, iepakojums, video, vizuālā prezentācija u.c. - "apvītas" ar ideju, ideju, asociāciju tīklu, kas uzkrāts visā cilvēces pastāvēšanas vēsturē. Ievērojamu vietu sāk ieņemt jēdzieni un idejas, kas nebalstās uz reālistiskiem, loģiskiem aprēķiniem-uzstādījumiem. Normatīvisms, logocentrisms, kas raksturīgs klasiskā darba uztverei, nav piemērots mūsdienu vizuālā produkta izpratnei, kuram, kā likums, ir daudzdimensionāls saturs un orientācija uz daudzslāņainu uztveri.
Tātad, ciktāl grafiskā dizaina produkts ir zīme vai zīmju sistēma un ziņojuma kvalitāte pirmām kārtām ir atkarīga no zīmes kvalitātes, tās radīšanai/uztveršanai ir nepieciešamas valodas zināšanas un konteksta izjūta. Tātad grafiskā dizaina vizuālā valoda kā zīmju sistēma, kas nodrošina komunikācijas procesu, ir jāsaprot pašreizējā attīstības stadijā.
Jaunāko pētījumu un rezultātu analīze. Sešdesmitajos gados viena no populārākajām sociālfilozofiskajām doktrīnām Rietumos bija kanādiešu profesora M. Mayupoena komunikācijas sprādziena teorija. Sabiedrības attīstības vēsturē viņš identificē divas lielas komunikācijas revolūcijas, no kurām pirmā sākās ar Gūtenberga iespiešanu; otrais apzīmēts ar "elektroniskajiem un elektriskajiem medijiem" XX gs. Realitāte vai vide, kas slēpjas aiz M. Mayupoen terminoloģijas, ir nevis tā, kas tā ir, bet gan tas, cik jauna tā ir veidota un attēlota personai, izmantojot komunikācijas līdzekļus. 90. gados P. Rodkins, paļaujoties uz M. Mayupoen, projicē savu teoriju, uzskatot grafisko dizainu par pamatu jaunai komunikatīvai revolūcijai.
Jau 20. gadsimta 70. gados O. Čerņevičs uzsvēra, ka komunikatīvā funkcija izvirzās priekšplānā grafikā, kas kalpo pedagoģijai (optimāla mācību materiāla vizualizācija), zinātnē (matemātikas, fizikas, loģikas vizuālās valodas), transportā u.c. Pētnieks prognozē, ka, attīstoties zinātnei un tehnoloģijām, informācijas krīzes un virknes citu mūsdienu pasaules faktoru ietekmē dzīve nākotnes industriālajā sabiedrībā būs neiespējama bez optimālas informācijas vizualizācijas.
Monogrāfijā “Grafiskā dizaina valoda”, analizējot Rietumu jēdzienus, jo īpaši L.Leizegants, kurš grafisko dizainu definē kā “abstraktas informācijas vizualizācijas stratēģiju”, O.Čerņevičs vērš uzmanību uz to, ko L.Leizegants saprot kā grafisko dizainu. “optimāla stratēģija informācijas apstrādei, kas pati ir neitrāla tās specifiskās interpretācijas virzienā”, un “dizainera uzdevums kļūst par informācijas pārveidošanu vizuālos signālos, kas tiek interpretēti nepārprotami” . Tieši L.Leizegants iepazīstina un skaidro grafiskā dizaina kā “funkcionālas” vai “analītiskas komunikācijas stratēģijas” definīciju.
Pievēršoties vizualizācijas problēmai grafiskajā dizainā, O. Čerņevičs uzsver nepieciešamību pēc “vizuāla uzstādījuma”, kura jēga slēpjas tajā, ka “tas padara instalācijas objektu - pasaules vizuālo valsti par nozīmīgu , nozīmīgs, tas, kam ir jēga”. "Vizuālais uzstādījums dod pasauli cilvēkam teksta veidā – tā ir tā nozīme".
O. Čerņevičs tekstu uzskata par semiotisku jēdzienu: jebkuru objektu, kas tiek uztverts un saprasts kā zīmju sistēma, skaidrojot, ka “objekta zīmes materiālā viela var būt ļoti dažāda, un kā teksts semiotikā gan rakstiski, gan mutiski. valoda, secīgi grafiski vai skulpturāli attēli, arhitektūras kompleksi, mūzikas frāzes, sadzīves priekšmeti, žesti utt. .
Pēc O. Čerņeviča domām, "vizuālais teksts patiesībā ir jebkurš objekts, kas tiek uztverts redzami un kā zīmju sistēma". Viņasprāt, "gan sērkociņu etiķete, gan korporatīvā identitāte, gan televīzijas ekrānsaudzētājs, gan vilcienu kustības saraksts - tie visi ir dažādas sarežģītības vizuāli teksti, kas nes noteiktu vēstījumu un tiek vadīti pēc tā redzamās uztveres".
Priekšmeta vides noformējums kā vizuāls teksts veicināja vērtīgās attieksmes pret to padziļināšanos. Viņa norāda, ka “tā kā dizains ļauj mainīt pasaules vizuālo uzskaiti, dizaineram ir jāspēj atšķirt vizuāli nozīmīgas un nebūtiskas formas, un šim nolūkam papildus vizuālajam uzstādījumam ir nepieciešams vizuālās vērtības. .
O. Čerņevičs atzīmē, ka tieši šādā nozīmē dizains parasti tiek saprasts kā vizualizācija, t.i. kā pasaules vizuālās sakārtošanas un vizuālā haosa apkarošanas process [turpat]. "Visai objektīvajai pasaulei ir jābūt vizuālai vērtībai!" - tāds ir profesionāla dizaina sauklis, deklarē O. Čerņevičs [turpat]. Pēc O. Čerņeviča teiktā, "apzināta attieksme veidot teksta ziņojumu, sistēmu un vidi kā vizuālu tekstu ir vizuāls noformējums".
"Vizuālā teksta kā patstāvīga dizaina objekta izvēle galvenokārt ir saistīta ar lietišķo grafiku un grafisko dizainu," piezīmē pētnieks, "kur skaidra informācijas mērķēšana ir nepieciešams nosacījums normālam darbam."
Viņa arī vērš uzmanību, ka vizuālais teksts var būt ne tikai uzraksts, simbols, attēls u.c., bet arī automašīna, interjers, iela, ja tie skaidri orientēti uz patērētāja vizuālo instalāciju. Norādot, ka attiecībā uz atsevišķu tekstu kopumu valoda ir to sistēma (kods, invariants), pētnieks izšķir divas praktiskā noformējuma kategorijas: vizuālās komunikācijas projektēšana un vizuālās valodas dizains kā tādas, uzsverot plašu un taktisku vizuālā pārvaldīšanu. valoda, ciktāl dizaineris ievēro un attīsta lingvistiskās uzvedības noteikumus.
Skaidrs, ka grafiskā dizaina vizuālajai valodai ir sava struktūra, ko veido daudzveidīga, nebeidzama izteiksmīgu valodas vienību konfigurācija. Lai gan plastiskajā mākslā ir diezgan grūti izdalīt minimālās diskrētās vienības, uz kuru pamata būtu iespējams izveidot atbilstošu zīmju sistēmu. Attēlu kārtībā nav skaidri definētas vienības, kuras varētu vienreiz un uz visiem laikiem apkopot konkrētā katalogā. Piemēram, grafiskajā dizainā (pēdējais ir attēla veidošanas un dizaina tuvumā) punkts var nozīmēt gan sevi, gan daudzas citas lietas. Tās nozīme katru reizi ir atkarīga no konkrētā problēmas formulējuma, tā vienmēr ir kontekstuāla.
Grafiskā dizaina vizuālās valodas principiālā atšķirība no valodas kā tādas ir nogurums, ka grafiskajam dizainam nav sava alfabēta (galīgs fonēmas burtu skaits), kā arī ierobežots vārdu skaits, kas apveltīti ar vispārpieņemtām nozīmēm. to neesamība padara daudz grūtāk uztvert viņa vizuālo valodu kā sistēmu, kodu sistēmu, kur punkts, līnija, plankums, faktūra, krāsa bezgalīgās konfigurācijās veido plastiskus vēstījumus. Neatkarīgi no šādas sistēmas izgudrošanas sarežģītības, mākslinieki un filozofi (V. Kandinskis, L. Prieto, B. Kokula, K. Peirūts u.c.) centās izstrādāt plastisku valodu, ar kuru varētu “lasīt” 2010. art.
Tāpēc, aplūkojot grafiskā dizaina kā komunikācijas sistēmas vizuālo valodu, pievērsīsimies galvenajiem jēdzieniem: komunikācija, komunikācija, valoda, zīme, vēstījums, teksts, lai noskaidrotu to specifiskās īpašības grafiskā dizaina uzdevumu kontekstā.
Tātad komunikācija ir viens no vispārējas virzītas komunikācijas veidiem. Tas tiek veikts ar signālu, zīmju, kas vērstas no viena objekta uz otru, palīdzību un izpaužas dabiska un sociāla rakstura komunikatīvos aktos. Formas dažādība, komunikācija būtībā ir vienāda – komunikācijas būtība ir ziņojuma nodošana, savukārt informācijai šis tiešums nepieder. Komunikācijas process var būt vai nu šauri virzīts, kad informācija paredzēta atsevišķiem informācijas saņēmējiem, vai plaši virzīts, kad ziņojuma pārraide ir paredzēta daudzām sistēmām vienlaikus. Procesā ir iesaistīta saņemšanas sistēmu apakškopa.
Jāuzsver, ka tieši daudzvirzienu ziņojumu pārraidīšanas process ir raksturīgs grafiskajam dizainam.
Taču informācijas apmaiņa kļūst iespējama tikai dažādu sistēmu informācijas potenciālu būtiskas neidentitātes apstākļos. Turklāt šādai atšķirībai vajadzētu pārsniegt informācijas kanāla pretestību. Jo lielāka priekšrocība, jo intensīvāka ir informācijas plūsma. Tāpēc grafiskais dizains ir spiests pastāvīgi attīstīt jaunus vizuālos stereotipus. Jo novecojis, tendenciozs stereotips kļūst par iemeslu informācijas plūsmas apturēšanai.
Komunikācija ir sociālās vadības instruments. Šis instruments izrādās universāls un, izpaužoties dažādos veidos, ir integrāls sociāls veidojums, universāls sociālās mijiedarbības mehānisms.
Tādējādi grafiskā dizaina vizuālā valoda ir sociālās menedžmenta instruments, un, jo labāk tā ir uzbūvēta, jo augstāka ir lietderības pakāpe.
Sociālā komunikācija dažkārt tiek identificēta ar komunikācijas jēdzienu. Rakstā “Māksla sociālās komunikācijas sistēmā” V. Mitiņa, atsaucoties uz M. Kaganu, uzsver, ka komunikācija ir vienvirziena saikne, un komunikācija ir intersubjektīvas attiecības, t.i. tāda subjekta darbība, kas ir adresēta citam subjektam, nevis objektam. Attieksme pret citu priekšmetu, pēc M.Kagana domām, tiek veidota uz līdzvērtīgām praksēm kā cilvēku materiālā, praktiskā saskarsme kopējā darba darbībā, bet informatīvajā līmenī - kā garīga komunikācija. Tātad komunikācijas procesā notiek nevis tā nodošana citam, ko tu pats zini, bet gan vispārēju priekšstatu, ideālu, uzskatu u.t.t. producēšana, t.i. garīgās kopienas kopīgiem centieniem sasniegts.
Komunikācijas saišu sistēma aptver ne tikai personīgos mijiedarbības kanālus starp cilvēkiem, bet ietver arī vērtību nepārtrauktību un nodošanu no vienas paaudzes uz otru. Pēc O.Kazinova domām, "bez sakārtotas, formalizētas un tāpēc ierobežotas komunikācijas disciplīnas nav iespējama cilvēku kopība kā reāla vēsturiska procesa dalībnieku."
Valoda ir rīks un universāls saziņas līdzeklis. Tieši viņa ļauj krāt un pārnest uzkrāto pieredzi no vienas paaudzes uz otru. Valoda ir informācijas glabāšanas un pārraidīšanas līdzeklis, viens no cilvēka uzvedības kontroles veidiem. Attiecīgi vizuālā valoda ir tāda valodu sistēma, kas informācijas pārsūtīšanai un uzglabāšanai izmanto vizuālus ziņojumus, kas sastāv no īpašām diskrētām vienībām (zīmēm), kas apvienotas savdabīgās struktūrās, kurām ir specifiskas formālas īpašības. Grafiskā dizaina vizuālā valoda ir informācijas pasniegšanas līdzeklis, kur informācijas kvalitāti nosaka zīme / zīmju sistēma.
Zīme ir valodas sistēmas vienība, elementāra sastāvdaļa, kas saglabā valodas sistēmas iezīmes kopumā. Pēc vispārpieņemtās izpratnes zīme ir vienotība, noteikta lingvistiskā satura un lingvistiskās izteiksmības stabila saikne, ar kuras palīdzību saturu var izteikt un saglabāt zīmē. Taču, pēc O. Čerņēviča domām, saskaņā ar grafiskā dizaina satura un izteiksmes plānu fundamentālo vienotību jebkura apzīmējuma definīcija, izmantojot šīs kategorijas, ir tautoloģiska un nenes neko citu kā apgalvojumu par esamību, atšķirībām un sakarībām. no šiem plāniem.
Vizuālais vēstījums zināmā mērā darbojas kā galvenā vizuālās valodas forma. Grafiskajā dizainā tā ir arī zīme, kurai ir beznosacījuma pārākums pār jēgu, un tā kļūst atdalīta no reālā komunikācijas procesa un neatkarīga no tā dalībniekiem (tā, kurš pārraida un no tā, kurš saņem). Pateicoties vēstījumam, teiktais kļūst neatkarīgs gan no autora un saņēmēja, gan no teiktā. Tekstos iemiesoti ziņojumi veido atvērtu kontekstu, bezgalīgu teksta lauku, kur katrs teksts tiek iekļauts tādā kā “spoguļu spēlē”, atsaucoties uz citiem tekstiem, bez iespējas saprast, kurš no tiem ir primārais.
Piemēram, plakāts ir klasisks grafiskā dizaina vizuālais vēstījums, un vides plakātu izstāde ir vizuāls teksts no šī numura. Izstādes pasākumu kopums par vides tēmām, to atspoguļojums presē, televīzijā un internetā veido vizuālu hipertekstu.
Mūsdienās teksts ir visa sociāli kulturālā realitāte, simbolu, zīmju, artefaktu teksts, kur vadošo vietu ieņem teksti, kas veidoti uz vizuāliem medijiem, kas iemiesoti poligrāfijā, multimediju produktos, uz ekrāna. Ja verbālu aprakstu raksturo uztveres ilgums, tad vizuālajos tekstos saturs ir tuvu virsmai, tas ir redzams, vizualizēts. Ja 20. gadsimtā zīmes saturs grafiskajā dizainā ir gandrīz viennozīmīgs un teksts tiek saprasts kā parasts verbāls teksts, tad 21. gadsimtā tekstuāli rakstīto kultūras kodu nomaina vizualitāte.
Tagad mums vajadzētu apsvērt komunikācijas procesa posmus un pievērst uzmanību to īpašajām iezīmēm grafiskajā dizainā.
Pirmais posms: informācijas koncepcijas formulēšana. Grafiskajā dizainā tas sākas ar uzdevuma izvirzīšanu un koncepcijas izveidi, t.i.: kas tieši un kāda informācija ir jānodod. Tajā pašā laikā dizainerim skaidri jāsaprot ziņojuma mērķis un tā motivācija, proti: kāpēc tas tiek veikts un kas būtu jāsasniedz; izprast kontekstu (apzināties jēdziena atbilstību konkrētai situācijai).
Otrais solis: kodēšana. Viņš sāk skicēšanas procesu, ko var saukt par primāro informācijas kodēšanas procesu. Rezultātā komunikācijas jēdziens tiek pārveidots par vizuālu ziņojumu, kur vizuālais ziņojums kļūst par informācijas kodēšanas procesa produktu. Kodēšanas efektivitāte ir atkarīga no dizainera spējas (talanta) pārvērst informāciju, kuru paredzēts izplatīt, izteiksmīgās vizuālās zīmēs. Šeit līdzās dizainera talantam svarīga ir viņa informācijas un sociāli kulturālās vides (konteksta) apzināšanās pakāpe. Šajā posmā vislabāk ir izveidots optimālais kanāls ziņojuma pārsūtīšanai. Komunikācijas kanāls ir informācijas pārsūtīšanas līdzeklis. Komunikācijas kanāla izvēli ietekmē šādi faktori: pārraidītā ziņojuma raksturs; rakstzīmju veids, kas tiek izmantots informācijas kodēšanai; kanāla svars un pievilcība adresātam; viena vai cita veida kanāla īpašas priekšrocības vai trūkumi. Lai uzlabotu komunikācijas efektivitāti, viena ziņojuma pārsūtīšanai ieteicams izmantot divus vai vairākus kanālus. Piemēram: drukāti reklāmas produkti un baneru komplekts vietnē.
Jānorāda, ka grafiskajā dizainā vizuālais vēstījums ir dizaina objekts un komunikācijas kanāls: logo, plakāts, etiķete, iepakojums u.c.
Trešais posms: ziņojuma pārraide. Tas tiks pārsūtīts pa kanālu un atspoguļo ziņojuma piegādi no sūtītāja adresātam. Šajā posmā šķēršļu ietekme ir ievērojama. Šķēršļi ir jebkas, kas izkropļo ziņojuma būtību vai saturu. Troksnis gandrīz vienmēr pavada sakarus.
Par trokšņiem grafiskajā dizainā ir jāpievērš īpaša uzmanība, tomēr jānorāda, ka tas, pirmkārt, ir konteksts, kurā tiek uztverts vēstījums.
Ceturtais posms: dekodēšana. Nozīmē saņemtā ziņojuma pārvietošanu adresātam saprotamā formā. Kad sūtītāja izvēlētajām rakstzīmēm ir tāda pati nozīme ziņojuma saņēmējam, kad viņš saprot, ko sūtītājs ir domājis. Dažkārt adresāts ziņojuma būtību un saturu interpretē savādāk, nekā to sapratis sūtītājs.
Grafiskajā dizainā tā ir pareiza, nesagrozīta informācijas koncepcijas uztvere, kas praksē izpaužas kā adresāta pievilcīga iepakojuma izvēle, reakcija uz vides plakātu, vēlme apmeklēt to vai citu koncertu, iegādāties žurnālu; tā ir plānota reakcija uz reklāmas plakātu, plakātu, pirkšanas motivāciju, pakalpojumiem utt.
Pēdējais komunikācijas posms: atgriezeniskā saite. Process, kurā sūtītājs un saņēmējs maina lomas. Atgriezeniskās saites procesā saņēmējs informē sūtītāju, kā viņš saprata ziņojuma saturu. Protams, atgriezeniskās saites klātbūtne palielina komunikācijas ilgumu, sarežģī procesu, bet palielina tā efektivitāti, sniedz pārliecību par pareizu komunikācijas jēdziena interpretāciju.
Attiecībā uz grafisko dizainu reklāmas aģentūras un tirgotāji analizē ziņojuma efektivitāti. Viņi glabā statistiku par to, kurš kanāls darbojas vislabāk, salīdzina informācijas produktu ar sākotnējo informācijas koncepciju un nosaka savstarpējās sapratnes pakāpi. Kopumā ziņojuma panākumi slēpjas informācijas koncepcijas efektivitātē, skaidrā valodas stratēģijas un konteksta definēšanā un veiksmīgā pārraides kanāla izvēlē.
"Multimediji, - uzskata krievu zinātnieces M. Lukina un I. Fomičova, - ir spēja pārraidīt ziņojumus dažādās zīmju sistēmās - verbālā, grafiskā, skaņas, foto, video, animācijā." Tie. informācija iegūst jaunas attēlošanas, uzglabāšanas formas, tā tiek pārveidota dažādos digitālos formātos. "Mūsdienu multimediju sistēmu pamatā ir datortehnoloģijas informatīvā teksta datu, skaņas signālu un attēlu apvienošanai digitālos formātos, kas palīdz tos reproducēt displejā, drukā vai citā veidā attēlot, uzglabāt, kopēt un pārraidīt, nezaudējot kvalitāti pa dažādiem kanāliem un informācijas ātrgaitas sakaru tīkli".
Izanalizējot visas šīs definīcijas, mēs varam secināt, ka multivides vienība kā tāda nepastāv. Multivide ir asociācija, informācijas vienību kombinācija, kas ir vizuāls, audiāls un audiovizuāls saturs.
Vizuālais saturs veidojas, aizpildot ar vizuālo saturu, tā ir informācijas ražošana un patēriņš vizuālā formā; apmaiņas, komunikācijas, komunikācijas process starp adresātu, kanālu un saņēmēju vizuālo receptoru līmenī.
Ja mēs izveidosim pilnīgu definīciju, tad tā izskatīsies šādi: "Vizuālais saturs ir masu saziņas līdzekļa (mūsu gadījumā tas ir tīmekļa resurss) informācijas saturs, kas izteikts, izmantojot vizuālo valodu: attēlu, zīmes, infografiku, video utt." Šis saturs veido jaunu komunikācijas kanālu, ko 20. gadsimtā sauca par "vizuālo komunikāciju". Nedrīkst aizmirst arī par vizuālo uztveri, kam šajā procesā būs izcila loma.
Vizuālā satura klasifikācija. Ir daudz dažādu informācijas veidu klasifikāciju, tomēr divas joprojām ir svarīgas jēdziena "vizuālais saturs" definīcijai:
1. Aiz cilvēka uztveres veida. Atkarībā no informācijas saņemšanas veida tiek izdalīti pieci informācijas veidi: vizuālā (vai vizuālā), dzirdes (vai dzirdes), ožas, garšas, taustes.
2. Pēc apstrādes metodēm informāciju iedala skaitliskā, tekstuālā, grafiskā un skaņas.
Aiz informācijas rakstura vizuālais slīpais var būt komerciāls (baneri, animācijas), izklaidējošs (fotogrāfija, ilustrācija un informatīva un infografika, video reportāža) saturs, kas izteikts dažādos formātos vienlaikus. Piemērs ir informācijas un analītiskais portāls ua.korrespondent.net. Galvenajā lapā centrā - logotips ar vietnes izvēlni: labajā pusē - reklāmas baneris: nedaudz zemāk - multivides sadaļa, kas ievietota atsevišķā displejā; kreisajā pusē - svarīga dienas notikuma foto utt.. Šī ir tipiska satura zemiene, kas raksturīga visu informācijas portālu dienai.
Interneta žurnālistikas multimediju veidu kontekstā pētnieks V. Rjabičevs izstrādāja šādu klasifikāciju: Audio (WAV, MP3. RAM): Video (MPEG. AVI. MOV): Grafika: animācija (GIF), attēls (JPEG) . Flash prezentācijas (sarežģīts objekts, ko 1986. gadā izstrādāja FutureWave, izmantojot vektorgrafiku).
Kā redzat, izstrādātājs savā klasifikācijā balstījās uz multivides satura formātu. Neskatoties uz to, teksts nav minēts kā daļa no multivides, ko B. Potjatišiks to sauc savā multimediju formātu hierarhijā, tajā ir šāds teksts (papildināts ar grafikām un fotogrāfijām), video, audio. Grafikas un fotogrāfijas zinātnieks uzskata par papildinājumu teksta daļai, nevis neatkarīgām mediju sastāvdaļām. No tā tas nozīmē, ka vizuālais saturs tā interpretācijā ir teksts, kas papildina ilustrāciju.
Sniegsim savu vizuālā satura formātu klasifikāciju: vizuālais: teksts, infografika, foto, animācija; audio: audio: audiovizuāls: video, animācija, kas tiek klasificēta gan kā vizuāla, gan audiovizuāla, jo dažreiz to pavada skaņa. Animācija tiek veidota GIF formātā. "GIF. - V. Rjabičeva un E. Karanova ideja. - ir viens no daudzajiem digitālo attēlu formātiem, kuram ir mazs izmērs, augsta attēla skaidrība, tomēr tas darbojas ar ierobežotu krāsu skaitu, proti: 256.
Pateicoties animācijas efektiem, GIF iekļuva populārāko grafikas formātu kategorijā. Šo efektu veidošanas princips ir balstīts uz vairāku statisku attēlu-kadru izmantošanu pēc kārtas. Katram kadram ir norādīts tā apgaismojuma laiks ekrānā. Kadru secību var cilpot. Mēs bieži redzam šo tehnoloģiju starp reklāmas ziņojumiem tīmeklī.
"Datoranimācija, - atzīmē I. Maščenko, atklājot šīs informācijas attēlošanas metodes būtību, ir veids, kā ar datoru palīdzību izveidot animācijas (zīmētas) filmas un video failus. Izmantojot programmatūru, kā arī datu bankas (arhīvus, attēlu informāciju) un zīmējumus, kas izgatavoti uz elektroniskā planšetdatora, displeja ekrānā var iegūt ainavas, ainas, kurās var pastāvīgi veikt izmaiņas (attiecībā pret attēla mērogu, leņķi, perspektīvu, apgaismojumu utt.).
Atzinumi. Vairumā gadījumu cilvēki informāciju tagad uztver vizuāli. Tas ir saistīts ar viņu ķermeņa dabisko uzbūvi, kā arī uz vizuāliem attēliem vērstu tehnoloģisko līdzekļu attīstību. Logotips, vides klipu skenēšana mūsu laikmetam ir raksturīga uzņēmējdarbības struktūru radīto vizuālo tēlu globālai izplatīšanai, kuras galvenais motīvs ir preces vai pakalpojuma popularizēšana, peļņas gūšana. Internets ir piesātināts ar baneriem, ielas ar lieliem dēļiem, radio un televīzija ar audiovizuāliem klipiem. Turklāt ar mūsdienīgu tehnisko palīglīdzekļu palīdzību var izveidot un pavairot vizuālos produktus.
Vizuālais saturs ir salikts multivide, kas kopā ar teksta saturu ir daļa no kopējā tīmekļa telpas satura. Šī informācijas attēlošanas datortehnoloģija nosaka interneta mediju īpatnības. Milzīgs teksta klāsts apvienojumā ar tā interaktivitāti un efektivitāti izvirza šo saziņas līdzekli priekšplānā.
Globālajā tīklā tas ir saturs, kas atspoguļo galveno informācijas procentuālo daļu, kas tiek parādīta dažādos formātos (video, attēls, fotoattēls, animācija utt.). Tie sniedz medijiem jaunas iespējas un priekšrocības, lai nodotu vēstījumu mērķauditorijai.
Ja runājam par praktisko pielietojumu, tad vizuālais saturs tiek plaši izmantots interneta komunikācijā. Prakse ir priekšā teorētiskajai attīstībai. Šīs datorizētās informācijas parādīšanas metodes terminoloģiskajā bāzē ir vairākas problēmas. kas negatīvi norādīts tās studiju procesā augstskolās, tam nepieciešamās zinātniskās literatūras sagatavošanā. Šodien var nosaukt tikai duci profesionālu publikāciju, kurās tiek veidota šīs jomas terminoloģiskā bāze. Iekšzemes zinātnei ir nepieciešama nacionālā terminoloģija, jo tā liecina par informācijas sabiedrības veidošanos Krievijā.
Tādējādi grafiskais dizains ir funkcionāla, analītiska sistēma informācijas vizualizēšanai. Tās uzdevumi ir pārveidot informāciju vizuālās zīmēs, kuras jāinterpretē pēc iespējas izteiksmīgāk. Attiecīgi grafiskā dizaina vizuālā valoda ir informācijas pasniegšanas līdzeklis. Zīme / zīmju sistēma nosaka informācijas kvalitāti, jo labāka zīme, jo augstāka ir lietderības pakāpe. Grafiskā dizaina vizuālā valoda ir zīmju sistēma: informācijas nodošanai tā izmanto vizuālos ziņojumus, kas ir zīmes. Savukārt ziņojumi veido vizuālu tekstu, kas kopā ar daudziem citiem tekstiem veido informatīvās vides vizuālo hipertekstu.
Grafiskā dizaina valoda ir sociālās kontroles instruments. Tas nodrošina vērtību nepārtrauktību un nodošanu no vienas paaudzes uz otru. Bez sakārtotas, formalizētas un līdz ar to ierobežotas komunikācijas disciplīnas nav iespējama cilvēku kā vēsturiskā procesa dalībnieku kopiena. Valoda ir rīks un universāls saziņas līdzeklis. Komunikācijas efektivitāte slēpjas saskaņotībā visos tās posmos: informācijas koncepcijas radīšanā atbilstoši kontekstam, valodas stratēģijas definēšanā, pārraides kanāla izvēlē un radīšanā, kas nodrošina efektīvu informācijas uztveri, un analīzi.
Tiek veikti turpmāki zinātniskie pētījumi grafiskā dizaina vizuālās valodas izpētes virzienā no plastiskās sintakses viedokļa.
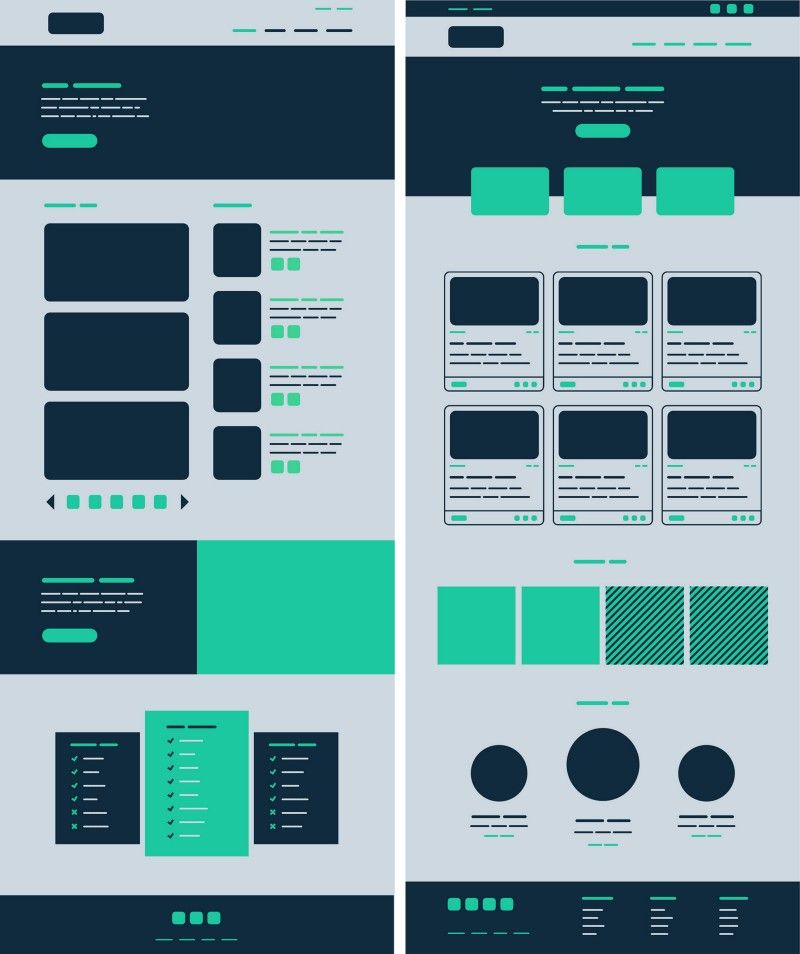
Katru vietni var iedalīt divos galvenajos komponentos:
1. Nozīme.
Atbildīgs par lietotāja uzdevumu risināšanu, t.i. palīdz iegādāties, uzzināt, atstāt komentāru vai sazināties ar lietotāju, izmantojot virsrakstu, teksta blokus, rādītājus, faktus utt. No visas ievades informācijas, kas mums ir pašā sākumā, tiek izveidota vietnes karte, kas atrisina lietotāja problēmas. uzdevumus.
Ļoti labi atspoguļo vietnes prototipa nozīmi, par kuru mēs runājām iepriekšējos rakstos par tīmekļa dizainu. Galu galā prototips ir tīri nosacīta shēma, kuras uzdevums ir bez emocijām, bet tīri pragmatiski nodrošināt saturu un lietotāja uzvedības loģiku vietnē.
Darbu pie vietnes semantiskās daļas veic nevis viens, bet vairāki speciālisti:
- Satura pārvaldnieks (lielos uzņēmumos un tīmekļa studijās šī persona sazinās ar klientu, iegūstot visu informāciju UX dizainerim).
- Mākslas vadītājs (šī persona ir iesaistīta visos vietnes izveides posmos).
- UX dizainers (viņš ir atbildīgs par darbu ar projekta saturu un informācijas struktūru; šī persona strādā ar tādu jēdzienu kā "lietotāja uzvedība", t.i., viņš zina, kā loģiski un konsekventi novietot vadīklas vietnē, kur jums ir nepieciešams izveidot akcentus utt.).
Tādējādi izrādās, ka nozīmē- tas ir sava veida funkcionāls skelets, no kura jums jāsāk strādāt mūsu vietnē.
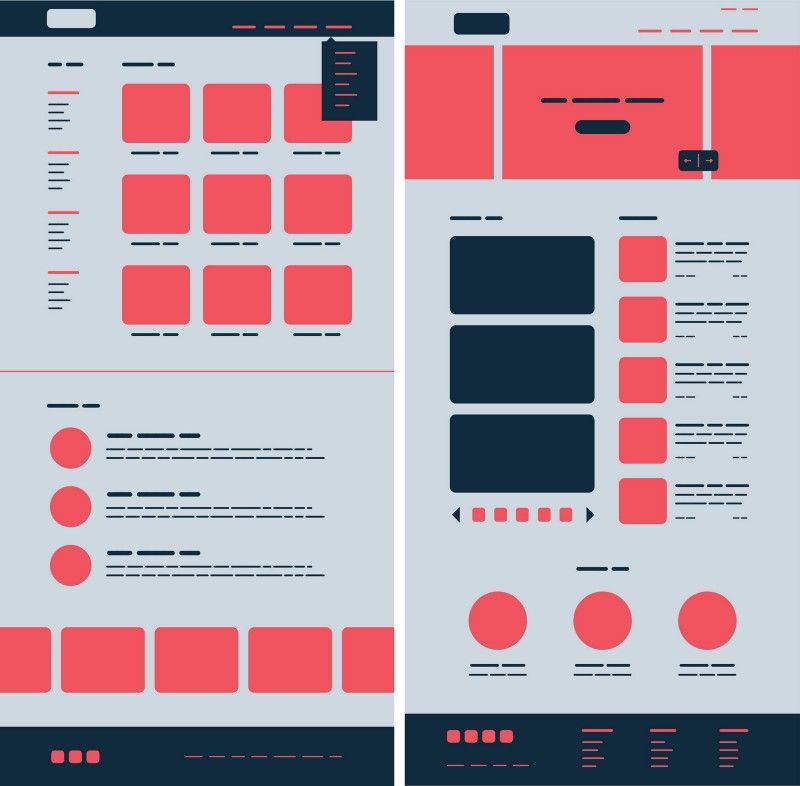
2. Emocijas.
Tas ir vizuālās komunikācijas dizains vietne, kas palīdz nodot visa projekta stilu un noskaņu. Galvenā loma šajā daļā ir web dizainerei, kura emocionālas problēmas risināšanai izmanto dažādus trikus, paņēmienus, noteikumus un citus labumus. Dizainera uzdevums ir pareizi strādāt ar lietotāju, izmantojot vizuālo kanālu, nododot vietnes semantisko komponentu.
Galvenie pārraides instrumenti emocijas tīmeklī ir:
- krāsas
- ilustrācijas
- Fotoattēls
- ikonas
- UI stils
- fonti (nevis pats teksts, bet fonti, kas labās vietnēs ļoti kompetenti nodod stilu)
Lai pareizi nodotu emocijas, dizaineram jādomā vispārpieņemtos stereotipos, bet pievienojot savu stilu. Piemēram, ja tiek izstrādāta vietne bērnu attīstības centram, tad skaidrs, ka vietne nebūs melnbalta ar stingrām lakoniskām formām – šeit savu lomu spēlē tas, kā lietotāji to vai citu tēmu uztver zemapziņas līmenī.
Ļoti labs rīks vietnes emocionālās sastāvdaļas demonstrēšanai ir moodboard – kolāža (no papīra vai programmatiski veidota), kurā apkopotas visas vietnes vispārīgās vizuālās idejas – krāsas, fotogrāfijas, faktūras, fonti utt.

Ar vizuālo tēlu nodarbojas šādi speciālisti:
- Dizaineris (strādā ar visas vietnes vizuālās daļas montāžu).
- Mākslas vadītājs (šeit viņš darbojas kā mākslinieciskais vadītājs, mentors un asistents un dizainers, kad viņš, savukārt, saskaras ar izmisuma stadiju).
- Grafiskais dizainers (persona, kas uzzīmēs vietnei ikonas un ilustrācijas).
- Tehniskais projektētājs (nodarbojas ar lietišķo tehnisko darbu - foto apstrādi, dažas vizuālās informācijas sistematizēšanu u.c.).
Mēs turpināsim jūs lutināt ar Web dizaina labumiem citos rakstos.
Abonējiet un būsiet izsalcis!
Vizuālās komunikācijas
Efektīvā reklāmā ideju un sajūtu pārraide tiek veikta ne tikai ar vārdu, bet arī vizuālu attēlu palīdzību. Šie attēli parasti tiek izmantoti kopā ar vārdiem, lai attēlotu radošu koncepciju. Kā jūs demonstrētu tādu lietu kā datora mikroshēmas vai jauna miniatūra cietā diska mazo izmēru? IBM atrisina šo problēmu ar vizuālas analoģijas palīdzību: jaunais disks nav lielāks par vistas olu vai tikko izšķīlušu vistu.
Vārdi un attēli nodrošina dažādus ziņojumu efektus. Piemēram, vizuālie attēli reklāmā Tomasvila radīt asociācijas. Tie savieno Hemingveja tēlu un viņa iecienītākās eksotiskās vietas ar mēbeļu stilu. Pat radio ar savu specifisko valodu un skaņas efektiem var radīt garīgus attēlus. Dizaineri koncentrējas uz sešiem galvenajiem iemesliem vizuālo materiālu izmantošanai reklāmā:
1. Lai piesaistītu uzmanību. Parasti vizuālie attēli piesaista un notur uzmanību labāk nekā vārdi.
2. Fiksācija atmiņā. Vizuālie attēli tiek fiksēti prātā, jo cilvēki parasti atceras ziņojumus kā vizuālus fragmentus, kā galvenos attēlus, kas viegli uzkrājas atmiņā.
3. Ticības stiprināšana. Redzēt ir ticēt, kā to parāda reklāma IBM, tāpēc vizuālie attēli vairo reklāmas vēstījuma ticamību.
4. Stāsta interesantus stāstus. Stāsti, kas tiek stāstīti, izmantojot vizuālos materiālus, piesaista un notur skatītāju interesi.
5. Ātra komunikācija. Attēli stāsta stāstu ātrāk nekā vārdi, liecina reklāmas Rokas pistoles vadība. Attēls nodrošina tūlītēju saziņu, savukārt verbāls/rakstisks ziņojums patērētājiem ir jāatšifrē vārdu pa vārdam, teikumu pa teikumam, rindiņu pēc rindiņas.
6. Asociāciju nostiprināšana. Lai atšķirtu neatšķiramos produktus, kas pēc savas būtības nespēj izraisīt spēcīgu patērētāju interesi, reklāmdevēji bieži cenšas saistīt šādus produktus ar vizuāliem materiāliem, kas atspoguļo dzīvesveidu un lietotāju veidus, kā parādīts reklāmas kampaņā. Tomasvilas mēbeles.
Šis teksts ir ievaddaļa. No grāmatas Atbrīvojiet savu dzīvi no atkritumiem! autore Mellen EndrjūKomunikācijas Iekšējais tīkls. USB. firewire. Paplašinājumi. Drošinātājs (avārijas
No grāmatas Iekšējā audita rokasgrāmata. Riski un biznesa procesi autors Kriškins OļegsVizuālās pārbaudes (novērojumi un inventarizācijas), foto un video tehnikas izmantošana Vizuālās pārbaudes ir viens no pārbaudes veidiem. Parasti šāda veida testēšana tiek iedalīta atsevišķā kategorijā tā iemesla dēļ, ka galvenais rezultāts
No grāmatas Tirdzniecība uz uzvaru. Veiksmes psiholoģija finanšu tirgos autors Kyiv Ari4. nodaļa. Vizuālie attēli – jūsu darbību atkārtošana Tibetas aukstajos plakankalnēs cilvēki ir dzīvojuši gadsimtiem ilgi, praktizējot okulto tummo (tummo) metodi – iekšējās uguns mākslu. Tas ir vēl viens ceļš uz centrēšanu. Tummo prakse ietver intensīvu un
No grāmatas Sapņo, radi, maini! autore Leisija SāraKomunikācijas Kā jau minēts, indiešiem ir bijusi unikāla loma Silīcija ielejas uzņēmumos, un daļa no tās pieauguma 90. gadu beigās ir tāpēc, ka viņi ir iemācījušies efektīvi izmantot savu diasporu. Uzņēmēju asociācija TiE, kuras līdzdibinātājs
No grāmatas Zaudētā daiļrunības māksla autors Doviss RičardsUzskates līdzekļi? Iespējams, ja ir svarīgi, lai klausītāji uztver precīzus datus, var palīdzēt daži vizualizācijas rīki - diagrammas, grafiki, slaidi. Cik pamatota to izmantošana ir atkarīga no auditorijas, runas gadījuma un prezentācijas veida.
No grāmatas Word of Mouth Marketing anatomija autors Rozens EmanuelsVizuālie attēli kā baumu ierosinātājs Vēl viens lipīgo produktu veids ir tāds, kas rada vizuālu komunikāciju. Iedomājieties, ka tagad ir 1888. gads. Sestdienas rītā tu ej pa parku un pēkšņi ieraugi vīrieti, kurš pie jostas tur kasti; vīrietis
No grāmatas Cilvēkresursu vadības prakse autors Ārmstrongs MaiklsKOMUNIKĀCIJAS Komunikācijām, ko izmanto organizācijās, ir izteikta ietekme uz to darbību, īpaši, ja komunikācija notiek caur sociālajām saitēm, kas pēc tam var pārvērsties par "baumu sistēmu". E-pasts iekštīklā ļauj
No grāmatas Lielā komanda. Kas jums jāzina, jādara un jāsaka, lai izveidotu lielisku komandu autors Millers DuglassKomunikācijas veidi Bieži gadās, ka kāda komandas daļa gandrīz neizmanto to saziņas veidu, kas jums vai jūsu kolēģiem šķiet ērtākais un efektīvākais. Un tā ir taisnība, jo daudzi cilvēki, kuriem ir e-pasts, trīs
No grāmatas Perfektā pārdošanas mašīna. 12 pārbaudītas biznesa darbības stratēģijas autors Holmss ČetsTrīs saziņas režīmi Jūsu prezentācijas laikā vienlaikus darbojas trīs saziņas režīmi jeb kanāli: ar runātiem vārdiem, intonāciju un ķermeņa valodu (sejas izteiksmēm un žestiem). Auditorija zemapziņas līmenī visu šo informāciju apstrādā vienlaikus.
No grāmatas Sapņu darbs. Kā izveidot uzņēmumu, kas cilvēkiem patīk autors Šeridans Ričards BrinslijsVizuālie artefakti veicina sadarbību Mēs publicējam atgādinājumus par mūsu darbplūsmu un kultūru atklātās vietās, kur ikviens tos var redzēt. Izmantojot sienas, lai to izdarītu, mēs veiksmīgi izvairāmies no mēra "no redzesloka, ārpus prāta". Ja mēs
autors Alts Filips G.Audio un vizuālie mediji Radio, televīzija, filmas un video spēcīgi ietekmē gandrīz ikvienu. Tajos ietvertos ziņojumus parasti sniedz cilvēki, kuru izteiksmīgā balss un/vai izskats pastiprina vārdu ietekmi. Saites ar
No grāmatas Vissvarīgākais PR autors Alts Filips G.Vizuālie runas palīglīdzekļi Runu bieži var uzlabot, izmantojot vizuālos palīglīdzekļus. Grafiki un tabulas, kas ir izplatīts vizuālā papildinājuma veids, ir labi tikai tiktāl, ciktāl tie ir skaidri redzami auditorijai. Tabula, kas ir pārāk sarežģīta, lai to saprastu vai
autors Sibbets DeividsVizuālie stāsti Katram Līderu ekspedīcijas apmācību dalībniekam svarīgākais uzdevums bija izveidot kopīgu komandas redzējumu, kam tās dalībnieki varētu sekot savā darbā. Apmācība ietvēra sekojošo: 1. Dalībnieki klausījās Mārtiņa runu
No grāmatas Vizualizējiet to! Kā izmantot grafiku, uzlīmes un domu kartes komandas darbam autors Sibbets DeividsVizuālās telekonferences Ja strādājat galvenokārt telekonferencēs, varat izmantot kolektīvās izlūkošanas vizualizācijas metodi, lai izveidotu diskusiju rakstus, kas palīdz grupai pārdomāt, kas jādara.
No grāmatas Vizualizējiet to! Kā izmantot grafiku, uzlīmes un domu kartes komandas darbam autors Sibbets DeividsVizuālie rīki progresa ilustrēšanai Projektu vadības standarta grafiskais formāts – tā sauktā Ganta diagramma – būtībā ir darbības plāns bez acīmredzamas metaforas. Tas izskatās kā vienkārša matrica, kurā parādīti uzdevumi,
No grāmatas Vadības pamati autors Meskons MaiklsOrganizatoriskā komunikācija Izpratne par starppersonu komunikācijas procesu un to, kā to uzlabot, uzlabos jūsu kā vadītāja efektivitāti. Bet, protams, vadītājam ir jāapzinās šķēršļi, kas kavē organizatorisko darbību
Andrejs Baturins, 2017. gada 27. jūlijsAndrejs Baturins
Tā nav pirmā reize, kad tiek teikts, ka vietnei nevajadzētu klīst pa plašajiem tīmekļa plašumiem, jo tā vienkārši ir. Tam ir savi uzdevumi un mērķi, kurus palīdz sasniegt komunikācija ar lietotāju. Acīmredzot viņš nevar mierīgi sēdēt virtuvē pie tējas tases ar savu apmeklētāju. Bet viņam ir savi saziņas veidi, kas nav sliktāki un savā ziņā pat labāki par sarunu.
Mūsdienās vizuālās komunikācijas ir ārkārtīgi attīstītas un paredzētas vairāku uzdevumu veikšanai vienlaikus. Tīmekļa dizainā tiem ir svarīga loma: pateicoties to kompetentai lietošanai, lietotājs veic mērķtiecīgas darbības, var labi orientēties vietnes telpās un mijiedarboties ar to.
Vizuālā komunikācija ir komunikācijas veids, kurā informācijas pārraide daļēji vai pilnībā balstās uz redzi.Krāsa
Daudzās jomās krāsai ir liela nozīme. Runājot par komunikāciju, krāsu uztvere mums visiem ir līdzīga, tāpēc tās viegli nodod savu vēstījumu milzīgai auditorijai.
sarkans- emocionāli šī krāsa tiek uztverta kā svarīga, pārliecināta un spēcīga. Tas piesaista mūsu uzmanību vairāk nekā citas krāsas, un tāpēc to izmanto brīdinājumiem un svarīgiem paziņojumiem. Vietnes dizainā krāsa var saturēt šādus emocionālus vēstījumus: kaisle, enerģija, nozīme, spēks, asinis utt. Tas ir jāizmanto saprātīgi, pretējā gadījumā pastāv risks atbaidīt auditoriju, kas cenšas pēc iespējas ātrāk atstāt “bīstamo” zonu, kas ir pilna ar agresīvu nokrāsu.


apelsīns- jautrs un dzīvespriecīgs sarkanās krāsas kaimiņš spektrā. Krāsa ir saistīta ar enerģiju, jaunību, kustību un dzīvesprieku.


Dzeltens- jautra, sulīga un saulaina krāsa. Tās lietojums un nozīme ir atkarīga no izvēlētā nokrāsa. Tā, piemēram, spilgti dzeltenā krāsa nes pozitīvu enerģiju, un tās tumšākās nokrāsas, piemēram, zelts, atsaucas uz cēlu un gudru senatni.


Zaļš- pārejas krāsa no dzeltenas uz zilu, no siltas uz aukstu, kas apvieno abu krāsu īpašības un ir uz relaksējošas un uzmundrinošas robežas. Rezultāts ir līdzsvarota un stabila krāsa. Atkarībā no nokrāsas to izmanto dažādiem mērķiem: košākas krāsas simbolizē svaigumu, videi draudzīgumu, bet tumšākas – pārpilnību un greznību.

Zils- aukstā krāsa, kuras vērtība ir atkarīga arī no izmantotā toņa. Gaišāki toņi satur drošības, atvērtības un draudzīguma nozīmi. Īpaši tas ir pamanāms sociālo tīklu pasaulē, kur tos izvēlas katrs otrais izstrādātājs. Tumšāki toņi mūsos raisa asociācijas ar uzticamību un iedveš pārliecību, kā rezultātā tie ir ļoti pieprasīti korporatīvo vietņu vidū.


violets– Vēsturiski violetā krāsa mums asociējas kā patiesi karaliska, ar greznuma pieskaņu. Atkal par toņu atšķirībām: ja gaišie, piemēram, ceriņi, izraisa romantikas un viegluma sajūtu, tad tumšie toņi ir piesātināta šika iemiesojums.


Melns- spēcīgākā no neitrālajām krāsām un tiek izmantota gandrīz katrā vietnē. Tās nozīme ir atkarīga no krāsām, kas ar to tiek izmantotas paletē. Kā pamatkrāsu to var saistīt ar ļaunumu un agresiju, taču lielākajai daļai vietņu melnā krāsa tiek izmantota, lai radītu izsmalcinātības sajūtu. Lai panāktu elegances efektu, melnā krāsa tiek izmantota kopā ar balto.


Balts- Baltā krāsa Rietumu kultūrā ir saistīta ar laipnību un nevainību. Visbiežāk vietnēs tas tiek izmantots kā minimālisma dizaina fons. Baltās krāsas pārpilnība rada viegluma un tīrības sajūtu.

Brūns- dabiska krāsa: tā mūs ieskauj dabā un ir no tās neatdalāma. Brūns rada siltumu, integritāti un godīgumu. Gaišāki toņi asociējas ar komfortu un mājīgumu, savukārt tumšāki nes sevī konservatīvisma pazīmes un biežāk tiek uzskatīti par vīrišķīgiem.

Piktogrammas
Piktogramma ir zīme, kas apzīmē objektu vai parādību, izmantojot tā svarīgākās atpazīstamās raksturīgās pazīmes.Parasti tas tiek parādīts diezgan shematiski. Iepirkumu groza attēls interneta veikala lapas stūrī ir ikona, jautājuma zīme pie vārda “Palīdzība” ir ikona, zobrats iestatījumu izvēlnei ir ikona. Vietne sazinās ar mums, izmantojot šīs ikonas, ergonomiski izmantojot lapu bloku vietu. Viņu darba princips ir balstīts uz asociācijām, ko mūsos raisa attēli: ja šeit zibens, tad tur ir elektrība, un elektrība sāp, un jūs varat nomirt ... tāpēc es droši vien neiekāpšu šajā transformatora kastē. .

Baneri
Baneri - reklāmas rakstura grafisks attēls.Tas var būt vai nu statisks attēls, vai lipīgs interaktīvs elements. Reklāmkarogos parasti ir saite uz reklamētā produkta vietni.
Ir vairāki baneru veidi:
Statiski attēli- ierastais, labi zināms un pamazām izzūdošais baneris-bilde.
Animēti attēli- baneri, kas var mirdzēt un mirgot, stāstīt veselus stāstus un parasti ir diezgan lipīgi. Pateicoties animācijai, tie piesaista lielāku uzmanību nekā iepriekšējais skats, un rezultātā tie ir efektīvāki. Bet galvenais ir nepārspīlēt, pretējā gadījumā animācijas pārpilnība novedīs lietotājus līdz epilepsijai, un nebūs neviena, kas veiktu mērķtiecīgas darbības :(
bagātināts teksts- Burtiski “teksta bagāti” baneri ir teksta bloki. Tie ir neaprakstāmākie no visiem veidiem, taču tos nevajadzētu izņemt no arsenāla. Ir gadījumi, kad krāsaina reklāma ir vienkārši nepiemērota.
Interaktīvs- lietotāju iecienītākais bloks, kurā ir iespēja izklaidēties, pabarojot, piemēram, kaķi uz Whiskas reklāmas reklāmkaroga, vai uzspēlēt īstu mini spēli reklāmas kampaņas ietvaros. Šādi baneri reti paliek nepamanīti.
Reklāmkarogiem ir vairāki uzdevumi:
Preču pārdošanas uzdevums ir potenciālā klienta piesaistīšana, ieinteresēšana un virzīšana uz mērķa darbību (vietnes apmeklēšana, preces vai pakalpojuma pasūtīšana utt.).
Zīmola veidošanas uzdevums vai attēla uzdevums ir palielināt zīmola atpazīstamību un emocionālu asociāciju veidošanos.
